Kuman commercialise un écran couleur tactile de 3,5 pouces (89 mm de diagonale) directement enfichable sur une carte Arduino UNO ou MEGA à un prix bon marché. Il est livré avec un stylet en plastique et un mini CD comprenant la documentation et des exemples d’application. L’écran est aussi muni d’un lecteur de carte SD où on peut stocker des images à afficher ; la lecture et l’affichage de ces images n’est possible qu’avec une carte UNO, ceux qui utilisent une carte MEGA devront se passer de cette fonction.
Cet article, loin d’être exhaustif, présente la prise en main de cet écran qui est très facile puisque les programmes font appel à des bibliothèques permettant de dessiner. Il peut bien évidemment être complété par une petite visite sur le site de Kuman.
J’ai reçu mon écran vers la fin avril 2019 et j’ai tout de même pu présenter quelques-unes de ses possibilités à Trainsmania 2019 (du 3 au 5 mai) à Lille sur le stand LOCODUINO, manifestation organisée par le groupe LR-Presse. Je n’ai donc eu que deux jours pour écrire quelques programmes capables de dessiner des signaux de SNCF, d’afficher un TCO ou bien des images au format BMP (bitmap). Le plus difficile a été d’afficher des images stockées sur la carte SD, mais j’ai fini par comprendre ce qui clochait. La prise en main de cet écran se fait donc assez rapidement, quant à son utilisation, elle dépend avant tout de votre imagination et de vos besoins pour votre réseau.
Un écran couleur tactile, pour quoi faire ?
Bien évidemment, la première utilisation est l’affichage au sens large. Cet écran peut donc servir d’interface d’affichage pour une réalisation plus sophistiquée : affichage d’état du système ou bien de données, interface d’utilisation puisque l’écran est tactile et réagit au toucher. Pourquoi ne pas imaginer un mini-TCO donnant l’état du réseau (présence des trains, position des aiguilles, etc.) et permettant même de le commander avec le stylet (en touchant l’icône d’une aiguille, on modifie sa position).
On peut aussi utiliser cet écran comme moyen d’affichage décoratif sur un réseau, par exemple un tableau d’affichage des arrivées ou départ en gare ou bien des écrans d’affichage publicitaire ; sa taille assez grande (3,5 pouces) le réserve alors à des échelles assez importantes (à partir du 0 ou au-dessus).
Bon, je suis persuadé que vous trouverez bien des utilisations possibles pour ce composant de haute technologie, alors entrons dans le vif du sujet.
Le module
Le module est constitué d’un écran, d’un lecteur de carte SD, le tout sur un circuit imprimé (85,49 x 55,62 mm) enfichable directement sur une carte Arduino UNO ou bien Arduino MEGA. Sa tension d’alimentation doit être comprise entre 3.3 V et 5.5 V, soit typiquement 5 V. Le module dispose de circuit convertissant le 5 V en 3,3 V ainsi que de circuit convertissant les niveaux. Sa consommation est donnée pour 120 mA.
La diagonale de l’écran mesure 3,5 pouces, soit 89 mm (vérifié au réglet) ce qui donne donc un rectangle de 73,44 x 48,96 mm et une résolution de 480 x 320 en 262144 couleurs (codage RGB sur 18 bits) ou bien 65536 couleurs (codage RGB sur 16 bits). Il s’agit d’une matrice TFT LCD rétro éclairée par des LED blanches. La puce qui contrôle cet écran est une ILI9486 ou ILI9488 munie d’une interface parallèle de 16 bits.
La lecture de la carte SD est réalisée avec une interface SPI. Le module est compatible avec les cartes Arduino et peut aussi être connecté à une carte STM32.
La figure 1 montre l’écran enfiché sur une carte Arduino UNO.

- Figure 1
- L’écran sur une carte Arduino UNO
Le mini CD
Le mini CD qui accompagne le module contient un répertoire SC3A-1 2017-11-28 qui contient lui-même un sous-répertoire 3.5inch_Arduino_IL9486_V1.0 lequel contient deux sous-répertoires, un Document et l’autre Arduino Demo_UNO&Mega2560. Si vous n’avez pas de lecteur CD sur votre ordinateur, vous pouvez aussi télécharger le répertoire SC3A depuis le site de Kuman (catégorie LCD Touch Screen - SC3A) ou bien directement à cette adresse.
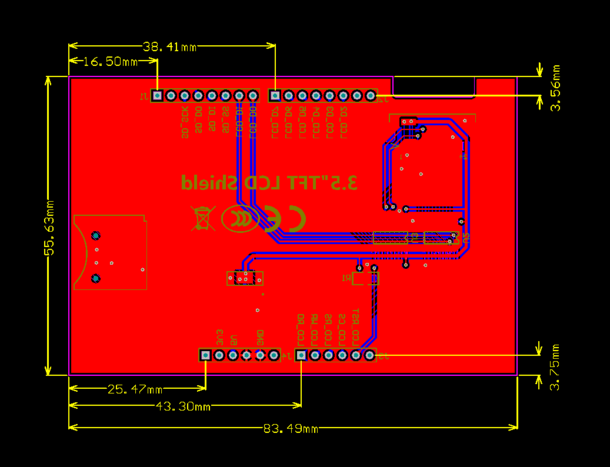
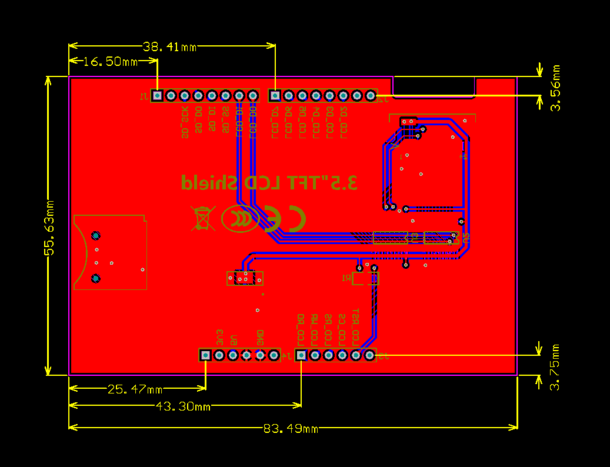
Le répertoire Document contient une image donnant les dimensions du module (voir figure 2) et deux fichiers PDF, un manuel d’utilisation du module nommé MAR3528 (qui est assez pauvre puisqu’il est réduit à seulement quatre pages) et un manuel sur le circuit ILI9486 (de 312 pages).

- Figure 2
- Dimensions du module MAR3528
Le répertoire Arduino Demo_UNO&Mega2560 contient une dizaine d’exemples de programmes, de quoi installer les bibliothèques nécessaires au fonctionnement du module et un exemple d’utilisation de la carte SD. Un fichier Test code description donne également des informations supplémentaires, de même que d’autres fichiers Read me présents dans d’autres répertoires ; il est conseillé d’en prendre connaissance si l’anglais ne vous fait pas peur. Par exemple, on y apprend que pour la lecture de carte SD, celle-ci doit être formatée en FAT16 ou FAT32 et qu’il faut impérativement une carte UNO car cela ne fonctionne pas sur une carte MEGA dont le bus SPI est différent (voir pourquoi plus loin) ; il vaut mieux le savoir avant de s’arracher les cheveux devant un non fonctionnement.
L’exemple 6 permet d’afficher des images au format BMP de 320 x 480 pixels. Cet exemple contient un répertoire PIC contenant quatre images de ce type (voir plus loin).
Procédure pour commencer
Cette procédure est rappelée dans le manuel utilisateur. D’abord, il est nécessaire d’installer les bibliothèques dans votre IDE ; il suffit de copier un répertoire au bon endroit tel que c’est expliqué dans le manuel d’utilisation. Vous pouvez aussi trouver de l’aide dans notre article Installer une bibliothèque.
Les bibliothèques proposées dans le mini CD ne sont pas forcément les dernières versions. Une fois installées, votre IDE vous proposera des mises à jour qu’il est fortement recommandé de faire. Vous pouvez aussi installer directement la dernière version des bibliothèques directement depuis l’IDE comme cela a été expliqué sur le site de LOCODUINO. Certaines bibliothèques sont signées Adafruit et vous les avez peut-être déjà utilisées ; elles ont l’avantage d’être régulièrement mises à jour. Par exemple :
- Adafruit_GFX est disponible dans le gestionnaire de l’IDE (version 1.5.6 à la date de publication de l’article) ;
- MCUFRIEND_kbv est disponible dans le gestionnaire de l’IDE (version 2.9.8 à la date de publication de l’article) ;
- TouchScreen est Adafruit TouchScreen et est disponible dans le gestionnaire de l’IDE (version 1.0.2 à la date de publication de l’article).
Ensuite, il faut insérer le module MAR3528 sur votre carte Arduino, comme vous le feriez avec une carte shield. Branchez votre carte et utilisez les exemples fournis sur le mini CD.
Les exemples
Le premier exemple à utiliser pour se faire une idée des possibilités de l’écran est l’exemple 3 : graphictest. Il affiche différentes choses en différentes couleurs et on peut alors voir que les possibilités d’affichage sont très riches comme la forme des objets ou la taille des polices de caractères. La vidéo suivante montre l’affichage réalisé par ce programme.
Le programme n’est pas très difficile à comprendre et c’est en le modifiant que j’ai réussi à dessiner des signaux de type SNCF et un mini TCO. Les fonctions utilisées sont assez faciles à comprendre : tft.fillRect ou bien tft.drawLine parlent d’elles-mêmes et on s’y habitue vite. L’affichage de messages à l’écran fait appel à tft.setCursor ou bien tft.setTextSize et enfin tft.println. Je ne vais pas les passer toutes en revue, voyez la documentation des bibliothèques pour compléter tout cela.
Dessiner un signal de type B.A.L est alors très simple : on commence par le haut et le bas du signal en dessinant deux cercles remplis en noir et deux cercles blancs non remplis mais légèrement plus petits puis on dessine le centre de la cible avec un rectangle rempli en noir et deux lignes blanches qui complètent l’entourage. Allumer un feu vert est très simple, il suffit de dessiner au bon endroit un cercle remplit en vert. La même chose avec un cercle rempli en noir éteint ce feu vert. Pour écrire un message par-dessus un message précédent, il faut penser à effacer celui-ci en dessinant un rectangle de la couleur du fond sur ce message. Voici un exemple largement commenté du programme dessinant un signal de type B.A.L.
// DESSIN D'UN SIGNAL B.A.L
tft.fillScreen(CYAN); // écran bleu ciel
// choix de la couleur du texte, positionnement du curseur et taille de la police de caractères
tft.setTextColor(BLACK);
tft.setCursor(10, 10);
tft.setTextSize(2);
tft.println("Voici un signal de type B.A.L"); // le message
delay(1000);
// dessin du haut et du bas du signal
tft.fillCircle(150, 150, 50, BLACK);
tft.fillCircle(150, 250, 50, BLACK);
// dessin de l'entourage en blanc
tft.drawCircle(150, 150, 45, WHITE);
tft.drawCircle(150, 150, 44, WHITE);
tft.drawCircle(150, 250, 45, WHITE);
tft.drawCircle(150, 250, 44, WHITE);
// dessin du milieu de la cible et de l'entourage
tft.fillRect(100, 150, 101, 100, BLACK);
tft.drawLine(105, 150, 105, 250, WHITE);
tft.drawLine(106, 150, 106, 250, WHITE);
tft.drawLine(194, 150, 194, 250, WHITE);
tft.drawLine(195, 150, 195, 250, WHITE);
delay(2000);
// boucle infinie montrant les différents feux
while(1) {
tft.fillCircle(150, 150, 20, GREEN); // feu vert
tft.fillRect(10, 30, 200, 50, CYAN);
tft.setCursor(10, 30);
tft.println("Voie libre"); // message associé au feu vert
delay(2000);
tft.fillCircle(150, 150, 20, BLACK); // éteint le feu vert
tft.fillCircle(150, 200, 20, RED); // allume le feu rouge
tft.fillRect(10, 30, 200, 50, CYAN); // efface message précédent
tft.setCursor(10, 30);
tft.println("Semaphore "); // message associé au feu rouge
delay(2000);
tft.fillCircle(150, 200, 20, BLACK); // éteint le feu rouge
tft.fillCircle(150, 250, 20, YELLOW); // allume le feu jaune
tft.fillRect(10, 30, 200, 50, CYAN); //éteint le message précédent
tft.setCursor(10, 30);
tft.println("Avertissement "); // message associé au feu jaune
delay(2000);
tft.fillCircle(150, 250, 20, BLACK);
}
Dessiner un TCO n’est pas plus compliqué mais demande juste un peu plus de temps. On dessine différents pavés qu’on place les uns à côté des autres pour former une grille de 21 x 11 pavés. La vidéo ci-dessous montre le programme complet présenté à Trainsmania 2019.
L’exemple 7 GLUE_Demo_480x320 permet également des affichages de courbes et de motifs assez sympathiques et on peut aussi s’en inspirer pour ses propres programmes.
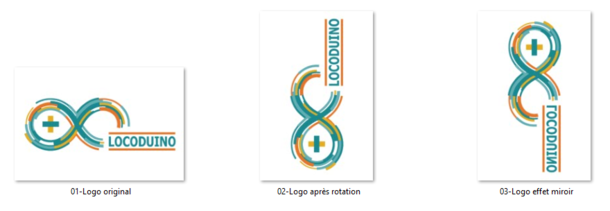
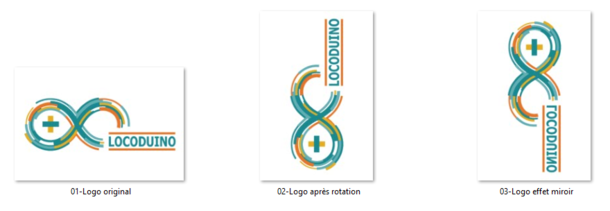
L’exemple 6 ShowBMP permet d’afficher des images au format bitmap contenues sur une carte SD. Comme cela est spécifié dans le fichier Read me, cet affichage ne fonctionne qu’avec une carte UNO en utilisant son bus SPI et ne fonctionne pas avec une carte MEGA dont le bus SPI est différent. En effet, le bus SPI d’une carte UNO se trouve sur les broches 10, 11, 12 et 13 alors que sur la carte MEGA, il se trouve sur les broches 50, 51, 52 et 53 ; donc le bus SPI de la carte MEGA ne tombe pas en face du bus SPI du module Kuman. Quatre images sont données, trois de 480 x 320 pixels (format paysage) et une de 320 x 480 pixels (format portrait). On peut donc recopier ces quatre images sur une carte SD impérativement formatée en FAT16 ou FAT32 (c’est dans ce format qu’elles sont vendues). Après quelques essais infructueux, je me suis rendu compte que sur la carte SD, les images doivent être en mode portrait (320 x 480 pixels) et en miroir par rapport à ce qu’on veut afficher (surtout si du texte apparaît sur l’image). J’ai donc utilisé un logiciel de dessin afin d’effectuer une rotation pour que l’image soit au format portrait, puis un effet de miroir comme le montre la figure 3 avec le logo LOCODUINO. Les images se sont ensuite affichées correctement avec le programme donné et j’ai pu aussi afficher d’autres images personnelles.

- Figure 3
- Transformation des images
La vidéo suivante montre un exemple d’affichage d’images bitmap, les quatre données en exemple et deux autres (logo et plan de TCO). Cette vidéo montre des images plus claires qu’elles ne le sont en réalité à cause des difficultés de réglage du caméscope et du mode de prise de vue. Toutes les images ont été préalablement enregistrées sur la carte SD formatée en FAT32.
Pour avoir un aperçu des possibilités tactiles de l’écran, on peut utiliser l’exemple 8 Phonecal qui reconstitue un clavier téléphonique et les différentes fonctions de saisie de numéros, ou bien l’exemple 9 Touch qui permet de dessiner directement à l’écran avec le stylet après avoir choisi sa couleur dans une palette.
Conclusion
Voici un rapide survol des possibilités de cet écran. Je n’ai pas encore écrit de programmes exploitant la propriété tactile de l’écran mais j’entrevois déjà des possibilités d’interfaces de commande graphiques. Pour ceux qui manquent d’idées, il existe des vidéos sur internet montrant des réalisations à partir d’écrans de ce genre, soit en 2,8 pouces soit en 3,5 pouces. Sachez qu’il existe aussi des écrans plus grands mais celui-ci me plaisait bien car il s’enfiche directement sur une carte Arduino et il peut donc être testé selon la célèbre formule Plug and Play.