Article mis à jour en janvier 2022 : images agrandissables.
Les réglages
Le premier réglage que vous avez à faire, c’est de mettre à jour la base de donnée de vos propres locomotives. Pour cela il faut ouvrir le fichier locos.jso. Pour vous aider, il existe des éditeurs en ligne : http://www.jsoneditoronline.org/ qui vont vous permettre de charger votre fichier depuis votre disque et qui vont vous signaler toutes les erreurs de syntaxe. A utiliser absolument si vous n’êtes pas familiarisé avec le Json
Chaque élément a cette syntaxe :
{
"id": 0,
"nom": "231 G",
"address": 7,
"register": 2,
"direction": 1,
"speed": 0,
"fn": [0, 0, 0, 0, 0],
"fnName": ["Bruit exploit.", "Sifflet 1", "Fumée", "Vapeur cylindres", "Feux"],
"volumeSon": 100,
"volumeSonMax": 192
},
Vous pouvez enlever des « blocs » ou en ajouter selon le nombre de vos locos. Un bloc est toujours entre { et }. Tous les blocs sont séparés par une « , » mais il n’y en a pas sur le dernier bloc.
Respectez la numérotation des id, le premier « 0 », le second « 1 » et ainsi de suite. Ne sautez pas de numéros.
address c’est l’adresse DCC de vos locos, il n’y a que vous qui les connaissiez.
register c’est le registre interne de DCC++ pour chaque loco. Vous pouvez reprendre le même que l’ id » ce qui peut éviter des problèmes. Ne perdez pas de vue que DCC++ est programmé par défaut pour 12 registres (locos). Si vous en avez plus, il faut modifier <Config.h> ligne 23
<table><tr><td bgcolor="#d9ffda" align="right">23.</td><td> </td><td><div style=""><span style="color: #339933;">#define MAX_MAIN_REGISTERS 12</span></div></td></tr></table>
fn: [0, 0, 0, 0, 0], c’est en binaire l’état à l’initialisation de vos fonctions (ici tout est désactivé). Attention, on pense souvent que la lumière est F0 mais c’est F4 en réalité.
fnName : c’est le nom de fonction comme vous souhaitez qu’il apparaisse dans le controller. Là encore, vous remarquez que le dernier élément du tableau (car c’est bien un tableau) n’a pas de « , » après lui. Si vous n’avez pas de fonction F3 par exemple, laissez un espace vide mais ne le supprimez pas car F4 passerait en F3.
volumeSon : 100, c’est le volume que vous aurez à l’initialisation.
volumeSonMax : C’est la valeur au delà de laquelle le potentiomètre ne pourra pas aller. C’est important de mettre la bonne valeur.
Recopiez controller.htm et locos.jso sur la micro SD.
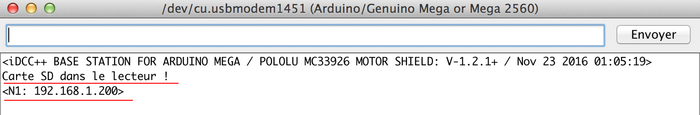
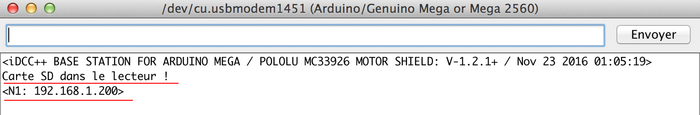
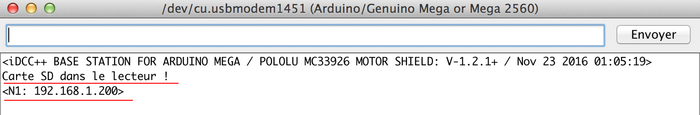
Voilà pour les paramètres. Téléversez DCCpp_Ethernet sur votre MEGA. N’oubliez pas d’ouvrir le moniteur de l’IDE d’Arduino pour vérifier que l’adresse IP indiquée est bien 192.168.1.200 et que la présence de la carte dans le lecteur est confirmée.

Les cartes micro SD sont assez sensibles. En cas de problème sortez la carte et nettoyez les contacts. Si l’IP n’est pas la bonne ou en cas de carte non reconnue, un reset sur la carte est souvent la meilleure réponse. Il se peut que vous ayez besoin d’une autre adresse IP. Nous allons voir cela en détail un peu plus loin.
Allez dans votre navigateur et entrez dans la barre d’url : http://192.168.1.200:2560/. Ne vous impatientez pas, il peut falloir 10 à 20 secondes pour charger le controller dans la page. N’oublier pas que les Arduino ne sont pas des foudres de guerre. Vous le constaterez avec l’affichage très progressif. Une fois le controller affiché, les communications seront beaucoup plus rapides.
TRES IMPORTANT : Vous devez être relié à internet car l’application à besoin d’y charger des bibliothèques.
Concernant l’adresse IP que je vous ai proposée, 192.168.1.200, il y a toutes chances qu’elle fonctionne du premier coup si vous vous branchez sur votre réseau domestique. Si toutefois vous rencontriez des problèmes, je vous renvoie sur le Forum où j’ai écrit et qui traite cela en détail.
Si vous deviez modifier cette adresse IP, n’oubliez pas que vous devrez le faire dans :
Config.h ligne 42 :
<table><tr><td bgcolor="#d9ffda" align="right">42.</td><td> </td><td><div style=""><span style="color: #339933;">#define IP_ADDRESS { 192, 168, 1, 200 } </span></div></td></tr></table>
Et dans control.htm ligne 45
<table><tr><td bgcolor="#d9ffda" align="right">45.</td><td> </td><td><div style="">var urlDccpp = http://192.168.1.200:2560/</div></td></tr></table>
Voilà pour une mise en route rapide de DCC++ Ethernet. Vous avez maintenant tout ce qu’il faut pour faire fonctionner votre controller.
Si vous souhaitez aller plus loin et faire le tour du code pour l’application DCC++ Ethernet, je vous invite à lire la suite, nous allons ouvrir le capot et regarder la mécanique.
DCC++ Ethernet en détail
Intéressons nous tout d’abord à la configuration de DCC++ pour fonctionner en Ethernet : DCC++ BaseStation (que nous avons renommé DCC++ Ethernet) comporte plusieurs fichiers différents. Reportez-vous au besoin à l’article écrit par Dominique sur DCC++ qui reprend tous ces aspects.
On commence par le fichier Config.h. Pour fonctionner avec Ethernet, vous devrez apporter les modifications signalées ligne 35 et ligne 42. Le réglage de port ligne 49 ne doit pas être modifié et la ligne 56 non plus.
<table><tr><td bgcolor="#d9ffda" align="right">1.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;">/**********************************************************************</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">2.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;">Config.h</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">3.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;">COPYRIGHT (c) 2013-2016 Gregg E. Berman</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">4.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;">Part of DCC++ BASE STATION for the Arduino</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">5.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">6.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;">**********************************************************************/</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">7.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">8.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">/////////////////////////////////////////////////////////////////////////////////////</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">9.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">10.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// DEFINE MOTOR_SHIELD_TYPE ACCORDING TO THE FOLLOWING TABLE:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">11.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">12.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// 0 = LMD18200 MOTOR SHIELD (MAX 28V/3A PER CHANNEL)</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">13.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// 1 = POLOLU MC33926 MOTOR SHIELD (MAX 28V/3A PER CHANNEL)</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">14.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">15.</td><td> </td><td><div style=""><span style="color: #339933;">#define MOTOR_SHIELD_TYPE 1</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">16.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">17.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">/////////////////////////////////////////////////////////////////////////////////////</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">18.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">19.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// DEFINE NUMBER OF MAIN TRACK REGISTER</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">20.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">21.</td><td> </td><td><div style=""><span style="color: #339933;">#define MAX_MAIN_REGISTERS 12</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">22.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">23.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">/////////////////////////////////////////////////////////////////////////////////////</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">24.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">25.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// DEFINE COMMUNICATIONS INTERFACE</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">26.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">27.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// 0 = Built-in Serial Port</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">28.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// 1 = Arduino.cc Ethernet/SD-Card Shield</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">29.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// 2 = Arduino.org Ethernet/SD-Card Shield</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">30.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// 3 = Seeed Studio Ethernet/SD-Card Shield W5200</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">31.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">32.</td><td> </td><td><div style=""><span style="color: #339933;">#define COMM_INTERFACE 1 // A modifier pour ethernet</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">33.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">34.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">/////////////////////////////////////////////////////////////////////////////////////</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">35.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">36.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// DEFINE STATIC IP ADDRESS *OR* COMMENT OUT TO USE DHCP</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">37.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">38.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">39.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">40.</td><td> </td><td><div style=""><span style="color: #339933;">#define IP_ADDRESS { 192, 168, 1, 200 } // A modifier pour ethernet</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">41.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//#define GATEWAY { 192, 168, 1, 254 }</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">42.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//#define SUBNET{ 255, 255, 255, 0 }</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">43.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">44.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">/////////////////////////////////////////////////////////////////////////////////////</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">45.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">46.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// DEFINE PORT TO USE FOR ETHERNET COMMUNICATIONS INTERFACE</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">47.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">48.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">49.</td><td> </td><td><div style=""><span style="color: #339933;">#define ETHERNET_PORT 2560 // Nécessaire pour ethernet</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">50.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">51.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">/////////////////////////////////////////////////////////////////////////////////////</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">52.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">53.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// DEFINE MAC ADDRESS ARRAY FOR ETHERNET COMMUNICATIONS INTERFACE</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">54.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">55.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">56.</td><td> </td><td><div style=""><span style="color: #339933;">#define MAC_ADDRESS { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xEF } // Nécessaire pour ethernet</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">57.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">58.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">/////////////////////////////////////////////////////////////////////////////////////</span></div></td></tr></table>
Pour le GATEWAY et le SUBNET ils ne nous seront pas utiles ici, je les ai gardés pour savoir que ça existe pour vos développements futurs. Pour le port ETHERNET_PORT, laissez 2560 (petit clin d’œil au MEGA). Cela donne l’ordre au programme « d’écouter » les connexions qui lui seront adressées sur son adresse IP mais seulement celles qui seront adressées sur le port 2560.
Nous verrons par la suite que vous devrez entrer dans votre navigateur l’url http://192.168.1.200:2560. Le port est séparé de l’IP par « : ». Alors vous me direz sans doute que dans la vraie vie on n’ajoute pas le port. C’est vrai quand on a demandé au programme d’écouter sur le port 80 qui est par principe le port d’écoute d’un serveur web. Et que donc, quand vous n’ajoutez rien, la requête est adressée par défaut sur le port 80 du serveur.
Ensuite, voici la version modifiée de SerialCommand.cpp.
<table><tr><td bgcolor="#d9ffda" align="right">61.</td><td> </td><td><div style=""><span style="color: #339933;">#elif COMM_TYPE == 1</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">62.</td><td> </td><td><div style=""> EthernetClient client <span style="color: #339933;">=</span> INTERFACE.<span style="color: #202020;">available</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">63.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span> <span style="color: #009900;">(</span>client<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">64.</td><td> </td><td><div style=""> client.<span style="color: #202020;">println</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"HTTP/1.1 200 OK"</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">65.</td><td> </td><td><div style=""> client.<span style="color: #202020;">println</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"Content-Type: text/html"</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">66.</td><td> </td><td><div style=""> client.<span style="color: #202020;">println</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"Access-Control-Allow-Origin: *"</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">67.</td><td> </td><td><div style=""> client.<span style="color: #202020;">println</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"Connection: close"</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">68.</td><td> </td><td><div style=""> client.<span style="color: #202020;">println</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">69.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">70.</td><td> </td><td><div style=""> bool html <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">true</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">71.</td><td> </td><td><div style=""> <span style="color: #b1b100;">while</span> <span style="color: #009900;">(</span>client.<span style="color: #202020;">connected</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #339933;">&&</span> client.<span style="color: #202020;">available</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// while there is data on the network</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">72.</td><td> </td><td><div style=""> c <span style="color: #339933;">=</span> client.<span style="color: #202020;">read</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">73.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span> <span style="color: #009900;">(</span>c <span style="color: #339933;">==</span> <span style="color: #ff0000;">'<'</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// start of new command</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">74.</td><td> </td><td><div style=""> html <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">false</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">75.</td><td> </td><td><div style=""> sprintf<span style="color: #009900;">(</span>commandString<span style="color: #339933;">,</span> <span style="color: #ff0000;">""</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">76.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">77.</td><td> </td><td><div style=""> <span style="color: #b1b100;">else</span> <span style="color: #b1b100;">if</span> <span style="color: #009900;">(</span>c <span style="color: #339933;">==</span> <span style="color: #ff0000;">'>'</span><span style="color: #009900;">)</span> parse<span style="color: #009900;">(</span>commandString<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// end of new command</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">78.</td><td> </td><td><div style=""> <span style="color: #b1b100;">else</span> <span style="color: #b1b100;">if</span> <span style="color: #009900;">(</span>strlen<span style="color: #009900;">(</span>commandString<span style="color: #009900;">)</span> <span style="color: #339933;"><</span> MAX_COMMAND_LENGTH<span style="color: #009900;">)</span> <span style="color: #666666; font-style: italic;">// if comandString still has space, append character just read from network</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">79.</td><td> </td><td><div style=""> sprintf<span style="color: #009900;">(</span>commandString<span style="color: #339933;">,</span> <span style="color: #ff0000;">"%s%c"</span><span style="color: #339933;">,</span> commandString<span style="color: #339933;">,</span> c<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// otherwise, character is ignored (but continue to look for '<' or '>')</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">80.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span> <span style="color: #666666; font-style: italic;">// while</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">81.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span> <span style="color: #009900;">(</span>html <span style="color: #339933;">==</span> <span style="color: #000000; font-weight: bold;">true</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">82.</td><td> </td><td><div style=""> client.<span style="color: #202020;">print</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"<span style="color: #000099; font-weight: bold;">\\n</span><div id='prev'>Loading...</div><span style="color: #000099; font-weight: bold;">\\n</span>"</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">83.</td><td> </td><td><div style=""> sprintf<span style="color: #009900;">(</span>commandString<span style="color: #339933;">,</span> <span style="color: #ff0000;">"%s"</span><span style="color: #339933;">,</span> "D")</span></td>
</tr><tr><td bgcolor="#d9ffda" align="right">84.</td><td> </td><td><div style=""> parse<span style="color: #009900;">(</span>commandString<span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">85.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">86.</td><td> </td><td><div style=""> client.<span style="color: #202020;">stop</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">87.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">88.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">89.</td><td> </td><td><div style=""><span style="color: #339933;">#endif</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">90.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">91.</td><td> </td><td><div style=""><span style="color: #009900;">}</span> <span style="color: #666666; font-style: italic;">// SerialCommand:process</span></div></td></tr></table>
Une précision concernant Access-Control-Allow-Origin: * qui mérite que l’on s’y attarde un peu car il peut être la source de bien des déboires. Pour simplifier, sachez que votre navigateur a interdiction de se connecter en Ajax (pour des raisons de sécurité) à des serveurs qui sont hors de son domaine. Sauf si le serveur les y autorise expressément avec justement le sésame miracle Access-Control-Allow-Origin: * (toutes origines est spécifié par l’ « * »). Cela aurait pu être Access-Control-Allow-Origin:192.255.2.1 qui n’autoriserait alors que cette seule adresse IP. Pensez toujours bien à cela car vous pouvez chercher bien longtemps pourquoi la réponse attendue ne vient pas.
En principe, la question du Access-Control ne devrait pas se poser ici. Cependant, j’ai constaté des erreurs signalées comme telles. Alors, puisque le Allow-Origin les a résolu et que nous sommes en Intranet et pas sur l’Internet, il n’y a pas de risque à laisser comme celà !!!
Toujours dans le fichier SerialCommand.cpp, nous avons ajouté quelques lignes pour traiter cette nouvelle commande. Pour ces modifications, nous nous sommes conformés à la syntaxe de DCC++. Ainsi, tout ce qui est appel au serveur web s’écrit avec la lettre D entourée des caractères < >. L’appel du fichier Json qui incrémente les valeurs pour les locomotives est par exemple appelé sur le serveur web par la commande : <D 3>.
<table><tr><td bgcolor="#d9ffda" align="right">97.</td><td> </td><td><div style=""><span style="color: #993333;">void</span> SerialCommand<span style="color: #339933;">::</span><span style="color: #202020;">parse</span><span style="color: #009900;">(</span><span style="color: #993333;">char</span> <span style="color: #339933;">*</span>com<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">98.</td><td> </td><td><div style=""> <span style="color: #b1b100;">switch</span> <span style="color: #009900;">(</span>com<span style="color: #009900;">[</span><span style="color: #0000dd;">0</span><span style="color: #009900;">]</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">99.</td><td> </td><td><div style=""> <span style="color: #808080; font-style: italic;">/***** SERVEUR WEB ****/</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">100.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">101.</td><td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #ff0000;">'D'</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">102.</td><td> </td><td><div style=""> ServWeb<span style="color: #339933;">::</span><span style="color: #202020;">parse</span><span style="color: #009900;">(</span>com <span style="color: #339933;">+</span> <span style="color: #0000dd;">1</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">103.</td><td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr></table>
Enfin, pour la partie serveur web, nous avons créé deux nouveaux fichiers :
1° - ServWeb.cpp
<table><tr><td bgcolor="#d9ffda" align="right">1.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">2.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// ServWeb.cpp</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">3.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">4.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">5.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// Created by Christophe on 22/11/2016.</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">6.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// Modified 25/11/2016 09:10:52</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">7.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">8.</td><td> </td><td><div style=""><span style="color: #339933;">#include "ServWeb.h"</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">9.</td><td> </td><td><div style=""><span style="color: #339933;">#include "SerialCommand.h"</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">10.</td><td> </td><td><div style=""><span style="color: #339933;">#include "DCCpp_Ethernet.h"</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">11.</td><td> </td><td><div style=""><span style="color: #339933;">#include "Comm.h"</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">12.</td><td> </td><td><div style=""><span style="color: #339933;">#include <SD.h></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">13.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">14.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">15.</td><td> </td><td><div style=""><span style="color: #993333;">void</span> ServWeb<span style="color: #339933;">::</span><span style="color: #202020;">sendFile</span><span style="color: #009900;">(</span>String <span style="color: #993333;">const</span> <span style="color: #339933;">*</span>file<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">16.</td><td> </td><td><div style=""> File dataFile <span style="color: #339933;">=</span> SD.<span style="color: #202020;">open</span><span style="color: #009900;">(</span><span style="color: #339933;">*</span>file<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Ouverture du fichier</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">17.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span> <span style="color: #009900;">(</span>dataFile<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">18.</td><td> </td><td><div style=""> <span style="color: #b1b100;">while</span> <span style="color: #009900;">(</span>dataFile.<span style="color: #202020;">available</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">19.</td><td> </td><td><div style=""> INTERFACE.<span style="color: #202020;">write</span><span style="color: #009900;">(</span>dataFile.<span style="color: #202020;">read</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">20.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">21.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">22.</td><td> </td><td><div style=""> <span style="color: #b1b100;">else</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">23.</td><td> </td><td><div style=""> INTERFACE.<span style="color: #202020;">print</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"No file found : "</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">24.</td><td> </td><td><div style=""> INTERFACE.<span style="color: #202020;">println</span><span style="color: #009900;">(</span><span style="color: #339933;">*</span>file<span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">25.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">26.</td><td> </td><td><div style=""> dataFile.<span style="color: #202020;">close</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">27.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">28.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">29.</td><td> </td><td><div style=""><span style="color: #993333;">void</span> ServWeb<span style="color: #339933;">::</span><span style="color: #202020;">parse</span><span style="color: #009900;">(</span><span style="color: #993333;">char</span> <span style="color: #339933;">*</span>c<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">30.</td><td> </td><td><div style=""> <span style="color: #993333;">int</span> y<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">31.</td><td> </td><td><div style=""> String file<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">32.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">33.</td><td> </td><td><div style=""> <span style="color: #b1b100;">switch</span> <span style="color: #009900;">(</span>sscanf<span style="color: #009900;">(</span>c<span style="color: #339933;">,</span> <span style="color: #ff0000;">"%d"</span><span style="color: #339933;">,</span> <span style="color: #339933;">&</span>y<span style="color: #009900;">)</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">34.</td><td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">1</span><span style="color: #339933;">:</span> <span style="color: #666666; font-style: italic;">// avec parametre</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">35.</td><td> </td><td><div style=""> <span style="color: #b1b100;">switch</span> <span style="color: #009900;">(</span>y<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">36.</td><td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">3</span><span style="color: #339933;">:</span> <span style="color: #666666; font-style: italic;">// valeur du parametre == 3</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">37.</td><td> </td><td><div style=""> file <span style="color: #339933;">=</span> LOCOS_JSON<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">38.</td><td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">39.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">40.</td><td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">41.</td><td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #339933;">-</span><span style="color: #0000dd;">1</span><span style="color: #339933;">:</span> <span style="color: #666666; font-style: italic;">// sans param : envoyer control.htm</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">42.</td><td> </td><td><div style=""> file <span style="color: #339933;">=</span> CONTROL_HTM<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">43.</td><td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">44.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">45.</td><td> </td><td><div style=""> sendFile<span style="color: #009900;">(</span> <span style="color: #339933;">&</span>file <span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">46.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr></table> 2° - Et le fichier ServWeb.h qui lui correspond.
<table><tr><td bgcolor="#d9ffda" align="right">1.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">2.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// ServWeb.h</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">3.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// </span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">4.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">5.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// Created by Christophe on 22/11/2016.</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">6.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">7.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">8.</td><td> </td><td><div style=""><span style="color: #339933;">#include "Arduino.h"</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">9.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">10.</td><td> </td><td><div style=""><span style="color: #339933;">#ifndef _ServWeb_h</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">11.</td><td> </td><td><div style=""><span style="color: #339933;">#define _ServWeb_h</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">12.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">13.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">14.</td><td> </td><td><div style=""><span style="color: #339933;">#define CONTROL_HTM "control.htm"</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">15.</td><td> </td><td><div style=""><span style="color: #339933;">#define LOCOS_JSON "locos.jso" </span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">16.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//#define CONTROL_CSS "control.css" // For future upgrade </span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">17.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//#define CONTROL_JS "control.js" // For future upgrade</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">18.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">19.</td><td> </td><td><div style="">struct ServWeb<span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">20.</td><td> </td><td><div style=""> <span style="color: #993333;">static</span> <span style="color: #993333;">void</span> parse<span style="color: #009900;">(</span><span style="color: #993333;">char</span> <span style="color: #339933;">*</span>c<span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">21.</td><td> </td><td><div style=""> <span style="color: #993333;">static</span> <span style="color: #993333;">void</span> sendFile<span style="color: #009900;">(</span> String <span style="color: #993333;">const</span> <span style="color: #339933;">*</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">22.</td><td> </td><td><div style=""><span style="color: #009900;">}</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">23.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">24.</td><td> </td><td><div style=""><span style="color: #339933;">#endif</span></div></td></tr></table>
Le fichier DCCpp_Ethernet.ino a lui aussi reçu un certain nombre de modifications principalement liées au lecteur de carte micro SD.
Voilà pour DCCpp_Ethernet, le sketch Arduino pour la connexion, la lecture des fichiers HTML et Json sur la carte et l’envoi au navigateur !
Au moment du téléversement de votre sketch sur l’Arduino, je vous recommande d’ouvrir le moniteur de l’IDE comme je l’ai précisé plus haut.

Tout d’abord, vérifiez l’adresse IP du serveur. Si vous avez autre chose que ce que vous avez demandé, ça ne va pas marcher. J’ai vu des adresses en 255.123.1.199 s’afficher par exemple et qui n’ont rien à voir. C’est souvent le reset sur la carte directement qui est le meilleur remède. Une adresse 0.0.0.0 indique qu’il y a probablement un problème de câblage. Enfin, avant de vous mettre dans une fureur terrible, le moniteur peut vous indiquer « pas de carte trouvée » car vous avez tout simplement oublié de l’insérer.
Concernant les adresses IP que je vous ai proposé, il y a toutes chances qu’elles fonctionnent du premier coup si vous vous branchez sur votre réseau domestique. En cas de problème avec l’adresse IP, voyez plus haut dans l’article où je traite de cette question.
Le style : le CSS
Retour vers le début du <body> ligne 261 pour détailler certaines choses. Regardons le bouton <button type=’button’ id=’power’ puis class= qui sert à définir son style et a son apparence : Glyphicon, la page sur laquelle je vous ai envoyé tout à l’heure et glyphicon-off qui est le nom du bouton avec cet aspect. btn et btn-default sont d’autres propriétés de style de bootstap qui en s’additionnant permettent d’arriver au résultat souhaité. Les différentes classes séparées par un espace « » se cumulent. Nous avons donc pour l’instant sur ce seul bouton quatre « class » qui s’additionnent.
<table><tr><td bgcolor="#d9ffda" align="right">261.</td><td> </td><td><div style=""><span style="color: #009900;"><<a href="http://december.com/html/4/element/button.html"><span style="color: #000000; font-weight: bold;">button</span></a> <span style="color: #000066;">type</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'button'</span> <span style="color: #000066;">id</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'power'</span> <span style="color: #000066;">class</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"glyphicon glyphicon-off btn btn-default redColor"</span> <span style="color: #000066;">onClick</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"setPower()"</span>></span> <span style="color: #009900;"><<span style="color: #66cc66;">/</span><a href="http://december.com/html/4/element/button.html"><span style="color: #000000; font-weight: bold;">button</span></a>></span></div></td></tr></table>
Et puis, une class supplémentaire, redColor qui ne vient pas de bootstrap mais que j’ai écrite dans le haut dans les styles.
<table><tr><td bgcolor="#d9ffda" align="right">28.</td><td> </td><td><div style="">.redColor {</div></td></tr><tr><td bgcolor="#d9ffda" align="right">29.</td><td> </td><td><div style=""> color: #F00;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">30.</td><td> </td><td><div style="">}</div></td></tr></table>
Car je peux bien sûr écrire mes propres styles et donc au bouton proposé par bootstrap qui est de couleur grise, auquel j’ai ajouté un style pour qu’il devienne rouge à l’arrêt et vert en marche. Les styles sont « surchargeables », c’est le sens de Cascading Style Sheets. Tout ce qui est écrit plus bas dans votre page prend le dessus sur ce qui est écrit avant. C’est la feuille de style de bootstrap qui est appelée avant que n’apparaissent mes propres styles.
J’ai écrit ici quelques styles pour personnaliser un peu plus ma page.
<table><tr><td bgcolor="#d9ffda" align="right">8.</td><td> </td><td><div style=""><span style="color: #009900;"><<a href="http://december.com/html/4/element/style.html"><span style="color: #000000; font-weight: bold;">style</span></a>></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">9.</td><td> </td><td><div style="">input, button, select {</div></td></tr><tr><td bgcolor="#d9ffda" align="right">10.</td><td> </td><td><div style=""> margin: 6px;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">11.</td><td> </td><td><div style="">}</div></td></tr><tr><td bgcolor="#d9ffda" align="right">12.</td><td> </td><td><div style="">#container {</div></td></tr><tr><td bgcolor="#d9ffda" align="right">13.</td><td> </td><td><div style=""> border: 1px dotted;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">14.</td><td> </td><td><div style=""> width: 380px;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">15.</td><td> </td><td><div style=""> padding: 20px;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">16.</td><td> </td><td><div style=""> margin-left: auto;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">17.</td><td> </td><td><div style=""> margin-right: auto;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">18.</td><td> </td><td><div style=""> margin-top: 20px;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">19.</td><td> </td><td><div style=""> height: auto;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">20.</td><td> </td><td><div style="">}</div></td></tr><tr><td bgcolor="#d9ffda" align="right">21.</td><td> </td><td><div style="">body, td, th {</div></td></tr><tr><td bgcolor="#d9ffda" align="right">22.</td><td> </td><td><div style=""> font-family: Verdana, Geneva, sans-serif;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">23.</td><td> </td><td><div style="">}</div></td></tr><tr><td bgcolor="#d9ffda" align="right">24.</td><td> </td><td><div style="">.yellowColor {</div></td></tr><tr><td bgcolor="#d9ffda" align="right">25.</td><td> </td><td><div style=""> color: #F90;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">26.</td><td> </td><td><div style="">}</div></td></tr><tr><td bgcolor="#d9ffda" align="right">27.</td><td> </td><td><div style="">.redColor {</div></td></tr><tr><td bgcolor="#d9ffda" align="right">28.</td><td> </td><td><div style=""> color: #F00;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">29.</td><td> </td><td><div style="">}</div></td></tr><tr><td bgcolor="#d9ffda" align="right">30.</td><td> </td><td><div style="">.greenColor {</div></td></tr><tr><td bgcolor="#d9ffda" align="right">31.</td><td> </td><td><div style=""> color: #090;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">32.</td><td> </td><td><div style="">}</div></td></tr><tr><td bgcolor="#d9ffda" align="right">33.</td><td> </td><td><div style="">input[type=range] {</div></td></tr><tr><td bgcolor="#d9ffda" align="right">34.</td><td> </td><td><div style=""> cursor: pointer;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">35.</td><td> </td><td><div style=""> width: 80%;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">36.</td><td> </td><td><div style="">}</div></td></tr><tr><td bgcolor="#d9ffda" align="right">37.</td><td> </td><td><div style="">#log {</div></td></tr><tr><td bgcolor="#d9ffda" align="right">38.</td><td> </td><td><div style=""> color: #ff0000;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">39.</td><td> </td><td><div style="">}</div></td></tr><tr><td bgcolor="#d9ffda" align="right">40.</td><td> </td><td><div style=""><span style="color: #009900;"><<span style="color: #66cc66;">/</span><a href="http://december.com/html/4/element/style.html"><span style="color: #000000; font-weight: bold;">style</span></a>></span></div></td></tr></table> Pour info, les feuilles de style, même personnelles comme ici, devraient être placées dans des fichiers externes à côté de votre page mais je les ai laissé ici pour faciliter l’apprentissage. Il en est de même pour le JavaScript qui est aussi écrit à l’intérieur de la page HTML mais qui devrait être dans un fichier externe.

Revenons à notre bouton Power. Reconnaissez qu’il a de la « tête » avec peu d’efforts. Restons sur ce bouton pour observer dans le code ligne 261 id="power".
<table><tr><td bgcolor="#d9ffda" align="right">261.</td><td> </td><td><div style=""><span style="color: #009900;"><<a href="http://december.com/html/4/element/button.html"><span style="color: #000000; font-weight: bold;">button</span></a> <span style="color: #000066;">type</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'button'</span> <span style="color: #000066;">id</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'power'</span> <span style="color: #000066;">class</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"glyphicon glyphicon-off btn btn-default redColor"</span> <span style="color: #000066;">onClick</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"setPower()"</span>></span> <span style="color: #009900;"><<span style="color: #66cc66;">/</span><a href="http://december.com/html/4/element/button.html"><span style="color: #000000; font-weight: bold;">button</span></a>></span></div></td></tr></table>
L’ID est une notion capitale en HTML. C’est ce qui sert à identifier de manière unique et certaine un élément du DOM (Document Object Model) qui n’est ni plus ni moins que la structure hiérarchisée de notre page. Vous n’êtes pas obligé de donner un « id » à tous vos éléments de la page sauf pour ceux sur lesquels vous voudrez intervenir par programmation (ou pour modifier le style mais c’est aussi de la programmation). Nous avons utilisé le style pour illustrer cela et nous aurons l’occasion d’y revenir aussi largement avec JavaScript.
Complétons cette notion importante de l’ID avec un autre style appliqué cette fois au champ <input id='log' /> ligne 268 :
<table><tr><td bgcolor="#d9ffda" align="right">267.</td><td> </td><td><div style=""><span style="color: #009900;"><<a href="http://december.com/html/4/element/label.html"><span style="color: #000000; font-weight: bold;">label</span></a> <span style="color: #000066;">for</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'log'</span>></span>Logs<span style="color: #009900;"><<span style="color: #66cc66;">/</span><a href="http://december.com/html/4/element/label.html"><span style="color: #000000; font-weight: bold;">label</span></a>></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">268.</td><td> </td><td><div style=""> <span style="color: #009900;"><<a href="http://december.com/html/4/element/input.html"><span style="color: #000000; font-weight: bold;">input</span></a> <span style="color: #000066;">name</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">''</span> <span style="color: #000066;">type</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'text'</span> <span style="color: #000066;">id</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'log'</span> <span style="color: #000066;">value</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">""</span> <span style="color: #000066;">size</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"30"</span> <span style="color: #66cc66;">/</span>></span></div></td></tr></table>
Le style lui est écrit ici :
<table><tr><td bgcolor="#d9ffda" align="right">37.</td><td> </td><td><div style="">#log {</div></td></tr><tr><td bgcolor="#d9ffda" align="right">38.</td><td> </td><td><div style=""> color: #ff0000;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">39.</td><td> </td><td><div style="">}</div></td></tr></table>
Le # devant le log indique que je veux m’adresser à cet élément de la page par son id qui est ici log. Ce style ne s’applique qu’à ce seul élément log contrairement à la classe qui a un point "." devant et qui peut s’appliquer à plusieurs éléments du DOM.
<table><tbody><tr><td bgcolor="#d9ffda" align="right">27.</td><td> </td><td><div style="">.redColor {</div></td></tr><tr><td bgcolor="#d9ffda" align="right">28.</td><td> </td><td><div style=""> color : #F00 ;</div></td></tr><tr><td bgcolor="#d9ffda" align="right">29.</td><td> </td><td><div style="">}</div></td></tr></tbody></table>
Pour votre information, #log est la zone où vont s’écrire les messages en retour de DCC++ et comme c’est important, j’ai choisi d’afficher le texte en rouge.
A contrario, vous voyez au dessus des définitions de style commençant par un « . » qui indique qu’il s’agit d’une class et que je peux l’appliquer à plusieurs éléments du DOM. Pour les styles, je vous invite à vous réfèrer aux nombreux sites traitant de la matière où tout ou presque est possible jusqu’aux limites du mauvais gout !
Pour le reste du HTML, pas grand chose de plus à dire que vous ne puissiez comprendre par vous-même.
<table><tr><td bgcolor="#d9ffda" align="right">290.</td><td> </td><td><div style=""><span style="color: #009900;"><<a href="http://december.com/html/4/element/button.html"><span style="color: #000000; font-weight: bold;">button</span></a> <span style="color: #000066;">type</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'button'</span> <span style="color: #000066;">id</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'stop'</span> <span style="color: #000066;">class</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"glyphicon glyphicon-stop btn btn-default"</span> <span style="color: #000066;">onClick</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"setThrottle(1, 0)"</span>><<span style="color: #66cc66;">/</span><a href="http://december.com/html/4/element/button.html"><span style="color: #000000; font-weight: bold;">button</span></a>></span></div></td></tr></table>
Quand on met onClick sous un bouton on peut s’attendre à ce que ça veuille appeler une fonction quand on clique dessus. On a ensuite le nom de la fonction appelée onClick="setThrottle(1, 0)" et des paramètres à la fonction (ou pas), c’est selon les besoins.
Petit arrêt sur le script du slider volume en bas de la page onChange="setCv(63, this.value)" :
<table><tr><td bgcolor="#d9ffda" align="right">336.</td><td> </td><td><div style=""><span style="color: #009900;"><<a href="http://december.com/html/4/element/input.html"><span style="color: #000000; font-weight: bold;">input</span></a> <span style="color: #000066;">id</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"volumeSlider"</span> <span style="color: #000066;">type</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"range"</span> min<span style="color: #66cc66;">=</span><span style="color: #ff0000;">"0"</span> max<span style="color: #66cc66;">=</span><span style="color: #ff0000;">"0"</span> <span style="color: #000066;">value</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">""</span> <span style="color: #000066;">class</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">""</span> <span style="color: #000066;">onChange</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"setCv(63, this.value)"</span> <span style="color: #66cc66;">/</span>></span></div></td></tr></table>
Tout d’abord pour constater que le choix des événements déclencheurs peut être vaste : click, dblclick, change, input, keypress, mouseOver au passage de la souris etc.. etc… Mais aussi et surtout pour observer le second paramètre this.value bien connu des développeurs « objets ». C’est une manière de passer en paramètre la valeur du slider à l’appel de la fonction. this.value fait référence à la valeur de cet l’objet, ici le champ input ayant pour id volumeSlider.
Un dernier point concernant le HTML pour vous signaler deux choses :
1 – Les textes entre <!— --> sont des textes commentés donc que l’on a pas voulu rendre visible.
2 - C’est justement le cas des champs :
<table><tr><td bgcolor="#d9ffda" align="right">321.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;"><!--</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">322.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;"> Exemple de ce que peut être la suite des boutons de fonctions <p></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">323.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;"> <input type='checkbox' id='F5' name='' onClick="setFunction(5, 6, 7, 8)" /></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">324.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;"> <input type='texte' id='fnName5' name='' readonly /></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">325.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;"> </p></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">326.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;"> <p></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">327.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;"> <input type='checkbox' id='F6' name='' onClick="setFunction(5, 6, 7, 8)" /></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">328.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;"> <input type='texte' id='fnName6' name='' readonly /></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">329.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;"> </p></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">330.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;"> etc...</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">331.</td><td> </td><td><div style=""><span style="color: #808080; font-style: italic;"> --></span></div></td></tr></table>
...que j’ai placé là pour vous donner ce que devrait être la syntaxe pour les autres boutons de toutes les autres fonctions gérées par DCC++ qui sont tout de même au nombre non négligeable de 28. Si vous suivez bien tout ce qui va être dit dans cet article, vous ne devriez avoir aucun mal à finir la programmation de ces fonctions.
Voilà donc pour le survol de HTML et CSS (style). Vous devriez être à même d’adapter cette manette à vos propres souhaits sans trop de difficultés et au besoin un peu de recherches complémentaires.
Le Javascript
C’est surement le plus gros morceau mais c’est aussi ce qui est le plus intéressant. Heureusement, comme je vous le disais, nous allons largement recourir à la plus puissante bibliothèque JavaScript ou tout au moins la plus populaire.

C’est comme avec Arduino où les bibliothèques nous simplifient considérablement le travail.
Voici tout d’abord l’ensemble du code javascript, nous allons ensuite voir cela pas à pas :
<table><tr><td bgcolor="#d9ffda" align="right">42.</td><td> </td><td><div style=""><span style="color: #339933;"><</span>script<span style="color: #339933;">></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">43.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// Variables globales</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">44.</td><td> </td><td><div style="">var urlDccpp <span style="color: #339933;">=</span> <span style="color: #ff0000;">"http://192.168.1.200:2560/"</span> <span style="color: #666666; font-style: italic;">// IP de votre Arduino contenant le sketch DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">45.</td><td> </td><td><div style="">var locomotives <span style="color: #339933;">=</span> <span style="color: #009900;">{</span><span style="color: #009900;">}</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Objet qui va contenir la description de nos locomotives</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">46.</td><td> </td><td><div style="">var powerStatus <span style="color: #339933;">=</span> <span style="color: #0000dd;">0</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Alimentation électrique sur "off" au début</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">47.</td><td> </td><td><div style="">var curId <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">null</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// "currentId" L'identifiant de la loco qui est sélectionnée lors de l'utilisation</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">48.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// dont la valeur est pour l'instant mise à "null"</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">49.</td><td> </td><td><div style="">document.<span style="color: #202020;">addEventListener</span><span style="color: #009900;">(</span><span style="color: #ff0000;">'DOMContentLoaded'</span><span style="color: #339933;">,</span> setup<span style="color: #339933;">,</span> <span style="color: #000000; font-weight: bold;">false</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Ecouteur sur chargement de la page -> appele la fonction "setup" ci dessous</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">50.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">51.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">52.</td><td> </td><td><div style=""><span style="color: #000000; font-weight: bold;">function</span> setup <span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// Initialise au chargement de la page les éléments du DOM, cases à cocher, champs de saisie etc...</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">53.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#prev'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">html</span><span style="color: #009900;">(</span><span style="color: #ff0000;">""</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Là où s'écrit le message de loading</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">54.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speedSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">55.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speed'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">56.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#direction'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">1</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">57.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#address'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">58.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#register'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">59.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">60.</td><td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// Requete sur le fichier json des locomotives</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">61.</td><td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">"<D 3>"</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">62.</td><td> </td><td><div style=""> sendReq<span style="color: #009900;">(</span>setLocos<span style="color: #339933;">,</span> urlDccpp<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">63.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">64.</td><td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// Installation d'un écouteur sur le slider son</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">65.</td><td> </td><td><div style=""> document.<span style="color: #202020;">getElementById</span><span style="color: #009900;">(</span><span style="color: #ff0000;">'volumeSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">addEventListener</span><span style="color: #009900;">(</span><span style="color: #ff0000;">'change'</span><span style="color: #339933;">,</span> setVolume<span style="color: #339933;">,</span> <span style="color: #000000; font-weight: bold;">false</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">66.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">67.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">68.</td><td> </td><td><div style=""><span style="color: #000000; font-weight: bold;">function</span> setLocos <span style="color: #009900;">(</span>data<span style="color: #009900;">)</span> <span style="color: #009900;">{</span> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">69.</td><td> </td><td><div style=""> locomotives <span style="color: #339933;">=</span> jQuery.<span style="color: #202020;">parseJSON</span><span style="color: #009900;">(</span>data<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// objet "locomotives" contenant les informations sur les locomotives.</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">70.</td><td> </td><td><div style=""> menuLoco<span style="color: #009900;">(</span>locomotives<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Création du menu déroulant</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">71.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">72.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">73.</td><td> </td><td><div style=""><span style="color: #000000; font-weight: bold;">function</span> setVolume <span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// Executé lorsque l'écouteur installé ci-dessus capte un événement</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">74.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#volume'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>$<span style="color: #009900;">(</span><span style="color: #ff0000;">'#volumeSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">75.</td><td> </td><td><div style=""> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">volumeSon</span> <span style="color: #339933;">=</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#volume'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">76.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">77.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">78.</td><td> </td><td><div style="">menuLoco <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>locomotives<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">79.</td><td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// Pour chaque élément de l'objet "locomotives", création d'une ligne de menu</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">80.</td><td> </td><td><div style=""> <span style="color: #b1b100;">for</span><span style="color: #009900;">(</span> var i <span style="color: #339933;">=</span> <span style="color: #0000dd;">0</span><span style="color: #339933;">;</span> i <span style="color: #339933;"><</span> locomotives.<span style="color: #202020;">length</span><span style="color: #339933;">;</span> i<span style="color: #339933;">++</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">81.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#locos'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">append</span><span style="color: #009900;">(</span><span style="color: #ff0000;">'<option value="'</span><span style="color: #339933;">+</span> locomotives<span style="color: #009900;">[</span>i<span style="color: #009900;">]</span>.<span style="color: #202020;">id</span> <span style="color: #339933;">+</span><span style="color: #ff0000;">'">'</span><span style="color: #339933;">+</span> locomotives<span style="color: #009900;">[</span>i<span style="color: #009900;">]</span>.<span style="color: #202020;">nom</span> <span style="color: #339933;">+</span><span style="color: #ff0000;">'</option>'</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">82.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">83.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">84.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">85.</td><td> </td><td><div style="">checkLoco <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>x<span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// Choix dans le menu déroulant </span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">86.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//-> initialisation d'un certain nombre de variables et de champs correspondants à la loco sélectionnée</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">87.</td><td> </td><td><div style=""> curId <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">id</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// curId est l'identifiant unique de la loco sélectionnée</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">88.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#address'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Affectation de leur valeurs respectives aux éléments du DOM</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">89.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#register'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">register</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">90.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#direction'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">direction</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">91.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speed'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">92.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speedSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">93.</td><td> </td><td><div style=""> <span style="color: #b1b100;">for</span><span style="color: #009900;">(</span>var i <span style="color: #339933;">=</span> <span style="color: #0000dd;">0</span><span style="color: #339933;">;</span> i <span style="color: #339933;"><</span> locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">fnName</span>.<span style="color: #202020;">length</span><span style="color: #339933;">;</span> i<span style="color: #339933;">++</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">94.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">fn</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span> <span style="color: #339933;">==</span> <span style="color: #0000dd;">1</span><span style="color: #009900;">)</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#F'</span><span style="color: #339933;">+</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span><span style="color: #009900;">)</span>.<span style="color: #202020;">prop</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"checked"</span><span style="color: #339933;">,</span> <span style="color: #000000; font-weight: bold;">true</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">95.</td><td> </td><td><div style=""> <span style="color: #b1b100;">else</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#F'</span><span style="color: #339933;">+</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span><span style="color: #009900;">)</span>.<span style="color: #202020;">prop</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"checked"</span><span style="color: #339933;">,</span> <span style="color: #000000; font-weight: bold;">false</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">96.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#fnName'</span><span style="color: #339933;">+</span>i<span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">fnName</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">97.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">98.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#volumeSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">attr</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"max"</span><span style="color: #339933;">,</span> locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">volumeSonMax</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span><span style="color: #666666; font-style: italic;">// Mise à jour du niveau max volume pour la loco sélectionnée</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">99.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#volumeSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">volumeSon</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">100.</td><td> </td><td><div style=""> setVolume<span style="color: #009900;">(</span><span style="color: #009900;">)</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">101.</td><td> </td><td><div style=""> changeBtnDirection<span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">direction</span><span style="color: #009900;">)</span> <span style="color: #666666; font-style: italic;">// Fonction qui change la couleur des boutons de direction</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">102.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">103.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">104.</td><td> </td><td><div style="">changeBtnDirection <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>sens<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">105.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>sens <span style="color: #339933;">==</span> <span style="color: #0000dd;">0</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">106.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#direction'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">107.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#rearward"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">addClass</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"greenColor"</span> <span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">108.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#forward"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">removeClass</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"greenColor"</span> <span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">109.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">110.</td><td> </td><td><div style=""> <span style="color: #b1b100;">else</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">111.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#direction'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">1</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">112.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#forward"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">addClass</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"greenColor"</span> <span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">113.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#rearward"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">removeClass</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"greenColor"</span> <span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">114.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">115.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#forward"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">blur</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">116.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#rearward"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">blur</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">117.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">118.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">119.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">120.</td><td> </td><td><div style="">setDirection <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>sens<span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// Quand on a cliqué sur l'un ou l'autre des boutons de direction</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">121.</td><td> </td><td><div style=""> changeBtnDirection<span style="color: #009900;">(</span>sens<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// On change la couleur, fonction ci-dessus</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">122.</td><td> </td><td><div style=""> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">direction</span> <span style="color: #339933;">=</span> sens<span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// On met le sens à jour dans l'objet "locomotives"</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">123.</td><td> </td><td><div style=""> setThrottle<span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// ... et on appele la fonction qui va envoyer l'information à DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">124.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">125.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">126.</td><td> </td><td><div style="">setPower <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// On / Off de DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">127.</td><td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">""</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">128.</td><td> </td><td><div style=""> powerStatus <span style="color: #339933;">=</span> <span style="color: #339933;">!</span>powerStatus<span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// On inverse l'état</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">129.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>powerStatus<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">130.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#power"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">addClass</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"greenColor"</span> <span style="color: #009900;">)</span><span style="color: #339933;">;</span><span style="color: #666666; font-style: italic;">// Selon l'état du bouton, on change sa couleur</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">131.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#power"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">removeClass</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"redColor"</span> <span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">132.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">133.</td><td> </td><td><div style=""> <span style="color: #b1b100;">else</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">134.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#power"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">addClass</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"redColor"</span> <span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">135.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#power"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">removeClass</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"greenColor"</span> <span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">136.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">137.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#power"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">blur</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Desactivation du blur sur le bouton</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">138.</td><td> </td><td><div style=""> param <span style="color: #339933;">=</span> <span style="color: #ff0000;">"<"</span><span style="color: #339933;">+</span>Number<span style="color: #009900;">(</span>powerStatus<span style="color: #009900;">)</span><span style="color: #339933;">+</span><span style="color: #ff0000;">">"</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Formatage spécifique du message pour DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">139.</td><td> </td><td><div style=""> sendReq<span style="color: #009900;">(</span>showResponse<span style="color: #339933;">,</span> urlDccpp<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">//... et on appele la fonction qui va envoyer l'information à DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">140.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">141.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">142.</td><td> </td><td><div style="">setThrottle <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>direction<span style="color: #339933;">,</span> speed<span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// Commande DCC++ pour la traction</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">143.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">144.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span> <span style="color: #339933;">></span> <span style="color: #0000dd;">0</span> <span style="color: #339933;">&&</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">register</span> <span style="color: #339933;">></span> <span style="color: #0000dd;">0</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// address et register sont != de 0</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">145.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>direction <span style="color: #339933;">!=</span> undefined<span style="color: #009900;">)</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">direction</span> <span style="color: #339933;">=</span> direction<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">146.</td><td> </td><td><div style=""> <span style="color: #b1b100;">else</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">direction</span> <span style="color: #339933;">=</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#direction'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">147.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>speed <span style="color: #339933;">!=</span> undefined<span style="color: #009900;">)</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span> <span style="color: #339933;">=</span> speed<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">148.</td><td> </td><td><div style=""> <span style="color: #b1b100;">else</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span> <span style="color: #339933;">=</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speedSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">149.</td><td> </td><td><div style=""> var register <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">register</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">150.</td><td> </td><td><div style=""> var address <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">151.</td><td> </td><td><div style=""> var speed <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">152.</td><td> </td><td><div style=""> var direction <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">direction</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">153.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speed'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">154.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speedSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">155.</td><td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">"?<t "</span><span style="color: #339933;">+</span>register<span style="color: #339933;">+</span><span style="color: #ff0000;">" "</span><span style="color: #339933;">+</span>address<span style="color: #339933;">+</span><span style="color: #ff0000;">" "</span><span style="color: #339933;">+</span>speed<span style="color: #339933;">+</span><span style="color: #ff0000;">" "</span><span style="color: #339933;">+</span>direction<span style="color: #339933;">+</span><span style="color: #ff0000;">">"</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">156.</td><td> </td><td><div style=""> sendReq<span style="color: #009900;">(</span>showResponse<span style="color: #339933;">,</span> urlDccpp<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">//... et on appele la fonction qui va envoyer l'information à DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">157.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">158.</td><td> </td><td><div style=""> <span style="color: #b1b100;">else</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">159.</td><td> </td><td><div style=""> alert<span style="color: #009900;">(</span><span style="color: #ff0000;">"Vous devez sélectionner une locomotive !"</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">160.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speed'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">161.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speedSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">162.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">163.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">164.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">165.</td><td> </td><td><div style="">setFunction <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>a<span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// Commande DCC++ pour les fonctions</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">166.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">167.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span> <span style="color: #339933;">></span> <span style="color: #0000dd;">0</span> <span style="color: #339933;">&&</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">register</span> <span style="color: #339933;">></span> <span style="color: #0000dd;">0</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// address et register sont != de 0</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">168.</td><td> </td><td><div style=""> var res <span style="color: #339933;">=</span> <span style="color: #0000dd;">0</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">169.</td><td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">""</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">170.</td><td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">"<f "</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Formatage spécifique du message pour DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">171.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// On met l'adresse de la loco dans le message</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">172.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">" "</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">173.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">174.</td><td> </td><td><div style=""> <span style="color: #b1b100;">for</span><span style="color: #009900;">(</span> var i <span style="color: #339933;">=</span> a<span style="color: #339933;">;</span> i <span style="color: #339933;"><</span> arguments.<span style="color: #202020;">length</span><span style="color: #339933;">;</span> i<span style="color: #339933;">++</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">175.</td><td> </td><td><div style=""> res <span style="color: #339933;">+=</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#F'</span><span style="color: #339933;">+</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span><span style="color: #009900;">)</span>.<span style="color: #202020;">prop</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"checked"</span> <span style="color: #009900;">)</span> <span style="color: #339933;">?</span> Math.<a href="geshi/redirect.php?language=arduino&search=pow"><span style="color: #000066;">pow</span></a><span style="color: #009900;">(</span><span style="color: #0000dd;">2</span><span style="color: #339933;">,</span> i<span style="color: #009900;">)</span> <span style="color: #339933;">:</span> <span style="color: #0000dd;">0</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">176.</td><td> </td><td><div style=""> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">fn</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span> <span style="color: #339933;">=</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#F'</span><span style="color: #339933;">+</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span><span style="color: #009900;">)</span>.<span style="color: #202020;">prop</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"checked"</span> <span style="color: #009900;">)</span> <span style="color: #339933;">?</span> <span style="color: #0000dd;">1</span> <span style="color: #339933;">:</span> <span style="color: #0000dd;">0</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">177.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">178.</td><td> </td><td><div style=""> <span style="color: #b1b100;">switch</span> <span style="color: #009900;">(</span>a<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">179.</td><td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// Tous les cas pour les 28 fonctions disponibles dans DCC++ sont ici programmées</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">180.</td><td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// même si dans cet exemple nous n'avons utilisé que 5 fonctions (F0 à F4)</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">181.</td><td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">0</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">182.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">128</span> <span style="color: #339933;">+</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">183.</td><td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">184.</td><td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">5</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">185.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">176</span> <span style="color: #339933;">+</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">186.</td><td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">187.</td><td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">9</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">188.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">160</span> <span style="color: #339933;">+</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">189.</td><td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">190.</td><td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">13</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">191.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">222</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">192.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">" "</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">193.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">194.</td><td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">195.</td><td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">21</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">196.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">223</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">197.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">" "</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">198.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">199.</td><td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">200.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">201.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">">"</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">202.</td><td> </td><td><div style=""> sendReq<span style="color: #009900;">(</span>showResponse<span style="color: #339933;">,</span> urlDccpp<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">//... et on appele la fonction qui va envoyer l'information à DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">203.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">204.</td><td> </td><td><div style=""> <span style="color: #b1b100;">else</span> alert<span style="color: #009900;">(</span><span style="color: #ff0000;">"Vous devez sélectionner une locomotive !"</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">205.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">206.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">207.</td><td> </td><td><div style="">setCv <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>cv<span style="color: #339933;">,</span> value<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">208.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span> <span style="color: #339933;">></span> <span style="color: #0000dd;">0</span> <span style="color: #339933;">&&</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">register</span> <span style="color: #339933;">></span> <span style="color: #0000dd;">0</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">209.</td><td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">""</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">210.</td><td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">"<w "</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Formatage spécifique du message pour DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">211.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// On met l'adresse de la loco dans le message</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">212.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">" "</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">213.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> cv<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">214.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">" "</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">215.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> value<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">216.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">">"</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">217.</td><td> </td><td><div style=""> sendReq<span style="color: #009900;">(</span>showResponse<span style="color: #339933;">,</span> urlDccpp<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">//... et on appele la fonction qui va envoyer l'information à DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">218.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">219.</td><td> </td><td><div style=""> <span style="color: #b1b100;">else</span> alert<span style="color: #009900;">(</span><span style="color: #ff0000;">"Vous devez sélectionner une locomotive !"</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">220.</td><td> </td><td><div style=""><span style="color: #009900;">}</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">221.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">222.</td><td> </td><td><div style="">sendReq <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>callback<span style="color: #339933;">,</span> url<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">223.</td><td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// C'est la fonction d'envoi des données à à DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">224.</td><td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// le premier paramétre "callback" sert à désigner la fonction qui sera appelée en cas de succès</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">225.</td><td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// Ici pour tous les envois, c'est la fonction "showResponse()" qui sert à afficher le callback de DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">226.</td><td> </td><td><div style=""> $.<span style="color: #202020;">ajax</span><span style="color: #009900;">(</span><span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">227.</td><td> </td><td><div style=""> type<span style="color: #339933;">:</span> <span style="color: #ff0000;">"POST"</span><span style="color: #339933;">,</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">228.</td><td> </td><td><div style=""> url<span style="color: #339933;">:</span> url<span style="color: #339933;">,</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">229.</td><td> </td><td><div style=""> data<span style="color: #339933;">:</span> param<span style="color: #339933;">,</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">230.</td><td> </td><td><div style=""> dataType<span style="color: #339933;">:</span> <span style="color: #ff0000;">"text"</span><span style="color: #339933;">,</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">231.</td><td> </td><td><div style=""> success<span style="color: #339933;">:</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>data<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">232.</td><td> </td><td><div style=""> callback<span style="color: #009900;">(</span>data<span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">233.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">234.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">235.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">236.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">237.</td><td> </td><td><div style=""><span style="color: #666666; font-style: italic;">// Quand les paquets ont étés envoyés, fonction qui permet l'affichage du callback...</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">238.</td><td> </td><td><div style="">showResponse <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>response<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">239.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>response.<span style="color: #202020;">indexOf</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"<"</span><span style="color: #009900;">)</span> <span style="color: #339933;">==</span> <span style="color: #0000dd;">0</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">240.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#log'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>response<span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">241.</td><td> </td><td><div style=""> setTimeout<span style="color: #009900;">(</span>clearShowResponse<span style="color: #339933;">,</span> <span style="color: #0000dd;">2000</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// ... pendant 2 secondes</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">242.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">243.</td><td> </td><td><div style=""><span style="color: #009900;">}</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">244.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">245.</td><td> </td><td><div style="">clearShowResponse <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">246.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#log'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #ff0000;">""</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">247.</td><td> </td><td><div style=""><span style="color: #009900;">}</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">248.</td><td> </td><td><div style=""> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">249.</td><td> </td><td><div style=""><span style="color: #339933;"></</span>script<span style="color: #339933;">></span></div></td></tr></table>
Lignes 44, vous devrez entrer l’adresse IP de votre Arduino qui contient DCC++.
Lignes 45, on crée un objet JavaScript qui va contenir toutes les informations de nos locomotives et qui pour l’instant est vide.
Ligne 46, on initialise une variable globale qui contient l’état de l’alimentation à 0.
Ligne 487, cette variable est importante. Elle va contenir l’ID de la locomotive « active ». Au départ, on l’initialise à null. Pas à 0 car c’est l’ID d’une loco.
Ligne 51, j’ai placé ici un écouteur (après chargement du DOM) qui appelle la fonction setup(). Vous l’aurez compris, cette fonction initialise les champs de saisie et place les sliders à 0.
document.addEventListener('DOMContentLoaded', setup, false); // Ecouteur sur chargement de la page -> appele la fonction "setup" ci dessous :
<table><tr><td bgcolor="#d9ffda" align="right">54.</td><td> </td><td><div style=""><span style="color: #000000; font-weight: bold;">function</span> setup <span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// Initialise au chargement de la page les éléments du DOM, cases à cocher, champs de saisie etc...</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">55.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#prev'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">html</span><span style="color: #009900;">(</span><span style="color: #ff0000;">""</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Là où s'écrit le message de loading</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">56.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speedSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">57.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speed'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">58.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#direction'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">1</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> </div></td></tr><tr><td bgcolor="#d9ffda" align="right">59.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#address'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">60.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#register'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">61.</td><td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// Requete sur le fichier json des locomotives</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">62.</td><td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">"<D 3>"</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">63.</td><td> </td><td><div style=""> sendReq<span style="color: #009900;">(</span>setLocos<span style="color: #339933;">,</span> urlDccpp<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">64.</td><td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// Installation d'un écouteur sur le slider son</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">65.</td><td> </td><td><div style=""> document.<span style="color: #202020;">getElementById</span><span style="color: #009900;">(</span><span style="color: #ff0000;">'volumeSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">addEventListener</span><span style="color: #009900;">(</span><span style="color: #ff0000;">'change'</span><span style="color: #339933;">,</span> setVolume<span style="color: #339933;">,</span> <span style="color: #000000; font-weight: bold;">false</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">66.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr></table>
Ligne 63 et 64 : Nous préparons ici l’appel du fichier locos.jso. Ligne 63, j’ai adopté avec "" le même principe de syntaxe que DCC++ pour rester en cohérence. Ligne 64, c’est l’envoi de la requête au serveur DCC++ Ethernet. Ligne 70, c’est la fonction qui est appelée lorsque DCC++ Ethernet nous a retourné le contenu du fichier Json. On copie ces informations dans l’objet locomotives avec une fonction jQuery dont le nom est assez explicite.
locomotives [] est un objet et un tableau contenant lui même 4 objets. Chaque objet contient un certain nombre de propriétés dont la valeur peut être unique ou un tableau. Id est unique alors que les valeurs de la propriété fnName sont contenues dans un tableau. Notez que les tableaux fnName par exemple n’ont pas besoin d’avoir le même nombre d’élément à l’intérieur pour chacune des locos. Certaines locos disposent de 5 fonctions quand d’autres en ont 15.
Pour accéder par exemple à l’adresse de l’autorail « XBD-5830 » nous écrirons : var testAddress = locomotives[1].address et nous aurons comme réponse le chiffre 4. Pour le nom de la 3° fonction pour la « 231 G » on écrira var testfnName = locomotives[0].fnName[2] et nous obtiendrons la réponse « Sifflet 2 tons ».
Vous aurez sans doute remarqué que je nomme à chaque fois ma variable var alors qu’elle a un contenu alphanumérique une fois et entier une autre fois. Javascript est un langage non typé. La toute nouvelle version 6 introduit le typage mais vous verrez on s’y fait très bien.
J’en profite pour « effleurer » un autre sujet et l’abandonner ensuite très vite. Contrairement à ce que ses détracteurs véhiculent, Javascript est un langage objet à part entière. J’aurai aussi pu mettre dans mon objet ci-dessus des fonctions. L’héritage en Javascript se fait par prototypage et quand on a bien compris ce mécanisme on n’a pas plus de difficultés qu’en C++ par exemple.
J’ai utilisé ici un initialisateur pour mon objet, les { } mais j’aurai aussi pu utiliser un constructeur (plus lourd).
function Locomotives(id, nom, address,…) {
this.id = id;
this.name = name;
this.address = address;
…
}
// Puis créations d'instances...
var locomotive[0] = new Locomotives(0, "231 G", 7, ...);
var locomotive[1] = new....
var locomotive[2] = new....
Cette fonction setLocos réalise aussi ligne 72 une action très intéressante. On appelle ici la fonction menuLoco() avec pour paramètre l’objet locomotive dont nous venons de parler. Elle va ajouter dynamiquement du HTML dans le DOM.
Voici la fonction menuLoco :
<table><tr><td bgcolor="#d9ffda" align="right">80.</td><td> </td><td><div style="">menuLoco = function (locomotives) {</div></td></tr><tr><td bgcolor="#d9ffda" align="right">81.</td><td> </td><td><div style=""> // Pour chaque élément de l'objet "locomotives", création d'une ligne de menu</div></td></tr><tr><td bgcolor="#d9ffda" align="right">82.</td><td> </td><td><div style=""> for( var i = 0; i <span style="color: #009900;">< locomotives.length; i++<span style="color: #66cc66;">)</span> <span style="color: #66cc66;">{</span></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">83.</td><td> </td><td><div style=""><span style="color: #009900;"> $<span style="color: #66cc66;">(</span><span style="color: #ff0000;">'#locos'</span><span style="color: #66cc66;">)</span>.append<span style="color: #66cc66;">(</span><span style="color: #ff0000;">'<option value="'</span>+ locomotives<span style="color: #66cc66;">[</span>i<span style="color: #66cc66;">]</span>.<span style="color: #000066;">id</span> +<span style="color: #ff0000;">'"></span></span>'+ locomotives[i].nom +'<span style="color: #009900;"><<span style="color: #66cc66;">/</span><a href="http://december.com/html/4/element/option.html"><span style="color: #000000; font-weight: bold;">option</span></a>></span>');</div></td></tr><tr><td bgcolor="#d9ffda" align="right">84.</td><td> </td><td><div style=""> }</div></td></tr><tr><td bgcolor="#d9ffda" align="right">85.</td><td> </td><td><div style="">}</div></td></tr></table>
On voit que la fonction contient une boucle for et va faire autant de tours qu’il y a de locomotives. Ainsi que vous en ayez 3 ou 10, votre menu sera toujours à jour au moment du setup. On voit ligne 83, $(’#locos’), c’est comme cela que JQuery identifie l’élément unique du DOM dont l’ID est #locos et sur lequel j’ai beaucoup insisté.
<table><tr><td bgcolor="#d9ffda" align="right">269.</td><td> </td><td><div style=""><span style="color: #009900;"><<a href="http://december.com/html/4/element/select.html"><span style="color: #000000; font-weight: bold;">select</span></a> <span style="color: #000066;">id</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"locos"</span> <span style="color: #000066;">name</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"locos"</span> <span style="color: #000066;">onchange</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"checkLoco($(this).val());"</span>></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">270.</td><td> </td><td><div style=""> <span style="color: #009900;"><<a href="http://december.com/html/4/element/option.html"><span style="color: #000000; font-weight: bold;">option</span></a> <span style="color: #000066;">value</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">""</span>></span>-- Locomotives --<span style="color: #009900;"><<span style="color: #66cc66;">/</span><a href="http://december.com/html/4/element/option.html"><span style="color: #000000; font-weight: bold;">option</span></a>></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">271.</td><td> </td><td><div style=""><span style="color: #009900;"><<span style="color: #66cc66;">/</span><a href="http://december.com/html/4/element/select.html"><span style="color: #000000; font-weight: bold;">select</span></a>></span></div></td></tr></table>
$('#locos').append ajoute des lignes de HTML <option value= c’est du HTML, auquel on ajoute l’id de la loco contenue dans locomotives[i].id et auquel on ajoute aussi son nom locomotives[i].name.
Javascript est donc capable de fabriquer du contenu HTML. On peut par exemple créer des tableaux complexes simplement à partir d’un objet Json. Il peut même fabriquer des scripts malvaillants et c’est pourquoi je vous ai parlé de problèmes de sécurité avec Domain-Allow plus haut.
Retour à la fonction setup ligne 67.
<table><tr><td bgcolor="#d9ffda" align="right">66.</td><td> </td><td><div style="">// Installation d'un écouteur sur le slider son</div></td></tr><tr><td bgcolor="#d9ffda" align="right">67.</td><td> </td><td><div style=""> document.getElementById('volumeSlider').addEventListener('change', setVolume, false);</div></td></tr></table>
Ici j’installe un écouteur sur l’élément du DOM qui a comme ID volumeSlider le potentiomètre de volume du son en utilisant la "manière non JQuery". En JavaScript pur, cibler un élément dans le DOM par son ID se fait avec document.getElementById()
Et je précise à l’écouteur que je ne m’intéresse qu’à l’événement change, c’est à dire si l’on change le volume. L’écouteur va alors appeler la fonction setVolume(). Pas très dur à comprendre j’imagine pour vous.
<table><tr><td bgcolor="#d9ffda" align="right">75.</td><td> </td><td><div style=""><span style="color: #000000; font-weight: bold;">function</span> setVolume <span style="color: #009900;">(</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// Executé lorsque l'écouteur installé ci-dessus capte un événement</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">76.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#volume'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>$<span style="color: #009900;">(</span><span style="color: #ff0000;">'#volumeSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">77.</td><td> </td><td><div style=""> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">volumeSon</span> <span style="color: #339933;">=</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#volume'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">78.</td><td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr></table>
Dans la fonction setVolume() intéressons nous tout d’abord à [curId] en index du tableau locomotives : locomotives.[curId].. curId est la variable que nous avions initialisée à null au tout début. C’est en sélectionnant une locomotive avec le menu que curId à pris pour valeur l’index de la locomotive sélectionnée. Et que donc la fonction setVolume() peut affecter à la bonne loco la valeur du son modifié.
locomotives[curId].volumeSon = $(’#volume’).val(); veut dire : mettre dans l’objet locomotives à l’index [curId] la propriété volumeSon à ce qui est retourné par l’élément du DOM ayant comme id #volume et dont la valeur est retournée par la fonction .val(). Si vous avez un peu de mal, n’hésitez pas à revenir en arrière et surtout concentrez vous sur la manière dont on manipule les objets.
Allez, voici encore des objets et je pense que ça va vous aider à comprendre encore mieux.
<table><tr><td bgcolor="#d9ffda" align="right">87.</td>
<td> </td><td><div style="">checkLoco <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>x<span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// Choix dans le menu déroulant </span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">88.</td>
<td> </td><td><div style=""><span style="color: #666666; font-style: italic;">//-> initialisation d'un certain nombre de variables et de champs correspondants à la loco sélectionnée</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">89.</td>
<td> </td><td><div style=""> curId <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">id</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// curId est l'identifiant unique de la loco sélectionnée</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">90.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#address'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Affectation de leur valeurs respectives aux éléments du DOM</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">91.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#register'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">register</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">92.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#direction'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">direction</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">93.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speed'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">94.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speedSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">95.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">for</span><span style="color: #009900;">(</span>var i <span style="color: #339933;">=</span> <span style="color: #0000dd;">0</span><span style="color: #339933;">;</span> i <span style="color: #339933;"><</span> locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">fnName</span>.<span style="color: #202020;">length</span><span style="color: #339933;">;</span> i<span style="color: #339933;">++</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">96.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">fn</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span> <span style="color: #339933;">==</span> <span style="color: #0000dd;">1</span><span style="color: #009900;">)</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#F'</span><span style="color: #339933;">+</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span><span style="color: #009900;">)</span>.<span style="color: #202020;">prop</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"checked"</span><span style="color: #339933;">,</span> <span style="color: #000000; font-weight: bold;">true</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">97.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">else</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#F'</span><span style="color: #339933;">+</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span><span style="color: #009900;">)</span>.<span style="color: #202020;">prop</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"checked"</span><span style="color: #339933;">,</span> <span style="color: #000000; font-weight: bold;">false</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">98.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#fnName'</span><span style="color: #339933;">+</span>i<span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">fnName</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">99.</td>
<td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">100.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#volumeSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">attr</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"max"</span><span style="color: #339933;">,</span> locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">volumeSonMax</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span><span style="color: #666666; font-style: italic;">// Mise à jour du niveau max volume pour la loco sélectionnée</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">101.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#volumeSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">volumeSon</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">102.</td>
<td> </td><td><div style=""> setVolume<span style="color: #009900;">(</span><span style="color: #009900;">)</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">103.</td>
<td> </td><td><div style=""> changeBtnDirection<span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">direction</span><span style="color: #009900;">)</span> <span style="color: #666666; font-style: italic;">// Fonction qui change la couleur des boutons de direction</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">104.</td>
<td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr></table>
Ligne 87, la fonction checkLoco(). C’est la fonction qui est appelée quand on sélectionne une ligne du menu. On en a déjà parlé dans le HTML de la fonction checkLoco($(this).val()) ligne 271 du DOM. Elle envoie en paramètre le numéro de ligne du menu sélectionné, valeur qui a pris maintenant pour nom x en paramètre de la fonction : checkLoco = function (x).
Avec l’index de la loco sélectionnée, on va pouvoir procéder à un certain nombre d’affectations de valeurs.
Ligne 89, on a vu que curId prend comme valeur l’id de la loco sélectionnée locomotives[x].id
Puis tous les éléments du DOM, $('#address'), $('#register'), $('#direction'), $('#speed'), $('#speedSlider') ce sont les champs que vous voyez se remplir avec les bonnes valeurs.
De la même manière pour les cases à cocher qui, dans une boucle, vont prendre les valeurs des fonctions de locomotives[x].fn[i]
Contenues dans l’objet locomotives, toutes les valeurs modifiées sont conservées et peuvent ainsi être rappelées à chaque changement de loco dans le menu.
<table><tr><td bgcolor="#d9ffda" align="right">106.</td>
<td> </td><td><div style="">changeBtnDirection <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>sens<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">107.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>sens <span style="color: #339933;">==</span> <span style="color: #0000dd;">0</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">108.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#direction'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">109.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#rearward"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">addClass</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"greenColor"</span> <span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">110.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#forward"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">removeClass</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"greenColor"</span> <span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">111.</td>
<td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">112.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">else</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">113.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#direction'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">1</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">114.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#forward"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">addClass</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"greenColor"</span> <span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">115.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#rearward"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">removeClass</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"greenColor"</span> <span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">116.</td>
<td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">117.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#forward"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">blur</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">118.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span> <span style="color: #ff0000;">"#rearward"</span> <span style="color: #009900;">)</span>.<span style="color: #202020;">blur</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">119.</td>
<td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr></table>
Une autre petite fonction pour illustrer à nouveau la manipulation du DOM par programmation, la fonction changeBtnDirection() à la ligne 106 qui est appelée ligne 103 juste au dessus. Elle a pour paramètre la valeur de locomotives[x].direction
En fonction du sens, on va donner à l’élément du DOM $('#direction') la valeur 0 ou 1 et surtout on va ajouter ou enlever la class (le style) greenColor. Ce qui fait que la flèche du bouton prend ou perd la couleur verte. Le blur ligne 117 et 118, c’est ce qui garde la sélection. Je l’enlève car sinon ça empêche de voir la changement de couleur. On retrouve le même principe pour le bouton setPower ligne 128.
Voilà pour l’entrée, passons maintenant au plat de résistance ! Les fonction setThrottle(), setFunction(), setCv() et sendReq().
Commençons par la fonction setThrottle() qui envoie les ordres de tractions à DCC++
<table><tr><td bgcolor="#d9ffda" align="right">144.</td>
<td> </td><td><div style="">setThrottle <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>direction<span style="color: #339933;">,</span> speed<span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// Commande DCC++ pour la traction</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">145.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span> <span style="color: #339933;">></span> <span style="color: #0000dd;">0</span> <span style="color: #339933;">&&</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">register</span> <span style="color: #339933;">></span> <span style="color: #0000dd;">0</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// address et register sont != de 0</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">146.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>direction <span style="color: #339933;">!=</span> undefined<span style="color: #009900;">)</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">direction</span> <span style="color: #339933;">=</span> direction<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">147.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">else</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">direction</span> <span style="color: #339933;">=</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#direction'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">148.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>speed <span style="color: #339933;">!=</span> undefined<span style="color: #009900;">)</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span> <span style="color: #339933;">=</span> speed<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">149.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">else</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span> <span style="color: #339933;">=</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speedSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">150.</td>
<td> </td><td><div style=""> var register <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">register</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">151.</td>
<td> </td><td><div style=""> var address <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">152.</td>
<td> </td><td><div style=""> var speed <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">153.</td>
<td> </td><td><div style=""> var direction <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">direction</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">154.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speed'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">155.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speedSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">156.</td>
<td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">"?<t "</span><span style="color: #339933;">+</span>register<span style="color: #339933;">+</span><span style="color: #ff0000;">" "</span><span style="color: #339933;">+</span>address<span style="color: #339933;">+</span><span style="color: #ff0000;">" "</span><span style="color: #339933;">+</span>speed<span style="color: #339933;">+</span><span style="color: #ff0000;">" "</span><span style="color: #339933;">+</span>direction<span style="color: #339933;">+</span><span style="color: #ff0000;">">"</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">157.</td>
<td> </td><td><div style=""> sendReq<span style="color: #009900;">(</span>showResponse<span style="color: #339933;">,</span> urlDccpp<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">//... et on appele la fonction qui va envoyer l'information à DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">158.</td>
<td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">159.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">else</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">160.</td>
<td> </td><td><div style=""> alert<span style="color: #009900;">(</span><span style="color: #ff0000;">"Vous devez sélectionner une locomotive !"</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">161.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speed'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">162.</td>
<td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speedSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span><span style="color: #0000dd;">0</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">163.</td>
<td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">164.</td>
<td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr></table>
Ligne 144 on voit que la fonction reçoit deux paramètres. Dans le DOM, la fonction est appelée à plusieurs endroits, soit par le bouton STOP :
<table><tr><td bgcolor="#d9ffda" align="right">288.</td>
<td> </td><td><div style=""><span style="color: #009900;"><<a href="http://december.com/html/4/element/button.html"><span style="color: #000000; font-weight: bold;">button</span></a> <span style="color: #000066;">type</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'button'</span> <span style="color: #000066;">id</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'stop'</span> <span style="color: #000066;">class</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"glyphicon glyphicon-stop btn btn-default"</span> <span style="color: #000066;">onClick</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"setThrottle(1, 0)"</span>><<span style="color: #66cc66;">/</span><a href="http://december.com/html/4/element/button.html"><span style="color: #000000; font-weight: bold;">button</span></a>></span></div></td></tr></table>
soit par le bouton e_Stop (arrêt d’urgence) :
<table><tr><td bgcolor="#d9ffda" align="right">262.</td><td> </td><td><div style=""><span style="color: #009900;"><<a href="http://december.com/html/4/element/button.html"><span style="color: #000000; font-weight: bold;">button</span></a> <span style="color: #000066;">type</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"button"</span> <span style="color: #000066;">class</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"glyphicon glyphicon-alert yellowColor"</span> <span style="color: #000066;">id</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'e-Stop'</span> <span style="color: #000066;">onClick</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"setThrottle(1, -1)"</span>><<span style="color: #66cc66;">/</span><a href="http://december.com/html/4/element/button.html"><span style="color: #000000; font-weight: bold;">button</span></a>></span></div></td></tr></table>
soit bien sûr avec le slider de vitesse :
<table><tr><td bgcolor="#d9ffda" align="right">293.</td><td> </td><td><div style=""><span style="color: #009900;"><<a href="http://december.com/html/4/element/input.html"><span style="color: #000000; font-weight: bold;">input</span></a> <span style="color: #000066;">id</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"speedSlider"</span> <span style="color: #000066;">type</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"range"</span> min<span style="color: #66cc66;">=</span><span style="color: #ff0000;">"0"</span> max<span style="color: #66cc66;">=</span><span style="color: #ff0000;">"127"</span> <span style="color: #000066;">value</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">""</span> <span style="color: #000066;">class</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">""</span> <span style="color: #000066;">onChange</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"setThrottle()"</span> <span style="color: #66cc66;">/</span>></span></div></td></tr></table>
Dans les deux premiers cas, il y a bien deux paramètres passés à la fonction car nous savons à l’avance pour stop et pour e_stop que les valeurs sont 0 dans le premier cas, -1 dans l’autre. Mais pour le slider, ces valeurs sont retournées par l’écouteur dont je vous ai parlé, donc pas besoin de paramètres.
En JavaScript, la fonction peut être « construite » avec des paramètres sans que vous soyez obligé de les renseigner au niveau de l’appel. Nous récupérerons ces valeurs de paramètres dont nous avons besoin un peu plus loin dans la fonction.
A la ligne 146, on vérifie que la locomotive « courante » a une adresse et un registre. Sinon cela veut dire qu’il n’y a pas de locomotive sélectionnée dans le menu.
A partir de la ligne 147, le code est en version compressée. Le voici en étendu pour plus de lisibilité :
if(direction != undefined) {
locomotives[curId].direction = direction;
}
else {
locomotives[curId].direction = $('#direction').val();
}
if(speed != undefined) {
locomotives[curId].speed = speed;
}
else
{
locomotives[curId].speed = $('#speedSlider').val();
}
Cela nous dit que si la direction n’est pas undefined (donc qu’elle était en paramètre) alors l’objet locomotives[curId].direction prend pour valeur le paramètre, sinon, la valeur de l’élément dans le DOM. Idem pour la vitesse.
Maintenant que les valeurs de notre objet locomotives[curId] sont à jour, on place dans des variables les valeurs de l’objet :
<table><tr><td bgcolor="#d9ffda" align="right">151.</td><td> </td><td><div style=""> var register <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">register</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">152.</td><td> </td><td><div style=""> var address <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">158.</td><td> </td><td><div style=""> var speed <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">154.</td><td> </td><td><div style=""> var direction <span style="color: #339933;">=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">direction</span><span style="color: #339933;">;</span></div></td></tr></table>
Puis on met à jour les éléments du DOM $('#speed') et $('#speedSlider') :
<table><tr><td bgcolor="#d9ffda" align="right">155.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speed'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">156.</td><td> </td><td><div style=""> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#speedSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">speed</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr></table>
Enfin, ligne 157, on construit le message qui sera envoyé à DCC++ et on le met dans une variable param :
<table><tr><td bgcolor="#d9ffda" align="right">157.</td><td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">"?<t "</span><span style="color: #339933;">+</span>register<span style="color: #339933;">+</span><span style="color: #ff0000;">" "</span><span style="color: #339933;">+</span>address<span style="color: #339933;">+</span><span style="color: #ff0000;">" "</span><span style="color: #339933;">+</span>speed<span style="color: #339933;">+</span><span style="color: #ff0000;">" "</span><span style="color: #339933;">+</span>direction<span style="color: #339933;">+</span><span style="color: #ff0000;">">"</span><span style="color: #339933;">;</span></div></td></tr></table>
Reportez vous au premier sujet pour la syntaxe des messages pour DCC++ ou sur le gitHub de DCC++
Enfin, on envoie le message à l’aide de la fonction sendReq() à laquelle sont passés trois paramètres. Nous verrons cela quand nous aborderons cette fonction.
<table><tr><td bgcolor="#d9ffda" align="right">158.</td><td> </td><td><div style=""> sendReq<span style="color: #009900;">(</span>showResponse<span style="color: #339933;">,</span> urlDccpp<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr></table>
La fonction setFunction() sert à envoyer à DCC++ les fonctions sons ou lumières que l’on souhaite activer. Pour bien comprendre, il nous faut revenir au DOM avec par exemple la case à cocher qui sert à l’activation :
<table><tr><td bgcolor="#d9ffda" align="right">301.</td><td> </td><td><div style=""> <span style="color: #009900;"><<a href="http://december.com/html/4/element/p.html"><span style="color: #000000; font-weight: bold;">p</span></a>></span><span style="color: #808080; font-style: italic;"><!--La fonction "lumières" est toujours F4 bien qu'on la présente en premier--></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">302.</td><td> </td><td><div style=""> <span style="color: #009900;"><<a href="http://december.com/html/4/element/input.html"><span style="color: #000000; font-weight: bold;">input</span></a> <span style="color: #000066;">type</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'checkbox'</span> <span style="color: #000066;">id</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'F4'</span> <span style="color: #000066;">name</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">''</span> <span style="color: #000066;">onClick</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"setFunction(0, 1, 2, 3, 4)"</span> <span style="color: #66cc66;">/</span>></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">303.</td><td> </td><td><div style=""> <span style="color: #009900;"><<a href="http://december.com/html/4/element/input.html"><span style="color: #000000; font-weight: bold;">input</span></a> <span style="color: #000066;">type</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'texte'</span> <span style="color: #000066;">id</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">'fnName4'</span> <span style="color: #000066;">name</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">''</span> <span style="color: #000066;">readonly</span> <span style="color: #66cc66;">/</span>></span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">304.</td><td> </td><td><div style=""> <span style="color: #009900;"><<span style="color: #66cc66;">/</span><a href="http://december.com/html/4/element/p.html"><span style="color: #000000; font-weight: bold;">p</span></a>></span></div></td></tr></table>
En cliquant sur la case à cocher, nous appelons la fonction setFunction() avec cinq paramètres mais qui sont des chiffres, des constantes ! (0, 1, 2, 3, 4). Ca va nous servir à identifier que l’appel vient d’un bouton faisant partie du premier groupe de fonctions qui est normalisé pour le DCC (en générale et pas seulement pour DCC++).
La fonction qui reçoit l’appel a 1 paramètre ! Alors me direz-vous, ça ne peut pas marcher. Eh bien si, cette façon de passer des paramètres n’est pas spécifique à JavaScript. On la retrouve aussi en C++ par exemple. Je définis le premier paramètre (a) que je vais recevoir car j’en ai besoin en dessous dans ma fonction et la fonction « va s’adapter ». Par exemple arguments.length utilisé dans la fonction va parfaitement correspondre au nombre de paramètres effectivement reçus et non à 1.
<table><tr><td bgcolor="#d9ffda" align="right">167.</td>
<td> </td><td><div style="">setFunction <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>a<span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// Commande DCC++ pour les fonctions</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">168.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span> <span style="color: #339933;">></span> <span style="color: #0000dd;">0</span> <span style="color: #339933;">&&</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">register</span> <span style="color: #339933;">></span> <span style="color: #0000dd;">0</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span> <span style="color: #666666; font-style: italic;">// address et register sont != de 0</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">169.</td>
<td> </td><td><div style=""> var res <span style="color: #339933;">=</span> <span style="color: #0000dd;">0</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">170.</td>
<td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">""</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">171.</td>
<td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">"<f "</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Formatage spécifique du message pour DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">172.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// On met l'adresse de la loco dans le message</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">173.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">" "</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">174.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">for</span><span style="color: #009900;">(</span> var i <span style="color: #339933;">=</span> a<span style="color: #339933;">;</span> i <span style="color: #339933;"><</span> arguments.<span style="color: #202020;">length</span><span style="color: #339933;">;</span> i<span style="color: #339933;">++</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">175.</td>
<td> </td><td><div style=""> res <span style="color: #339933;">+=</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#F'</span><span style="color: #339933;">+</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span><span style="color: #009900;">)</span>.<span style="color: #202020;">prop</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"checked"</span> <span style="color: #009900;">)</span> <span style="color: #339933;">?</span> Math.<a href="geshi/redirect.php?language=arduino&search=pow"><span style="color: #000066;">pow</span></a><span style="color: #009900;">(</span><span style="color: #0000dd;">2</span><span style="color: #339933;">,</span> i<span style="color: #009900;">)</span> <span style="color: #339933;">:</span> <span style="color: #0000dd;">0</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">176.</td>
<td> </td><td><div style=""> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">fn</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span> <span style="color: #339933;">=</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">177.</td>
<td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">178.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">switch</span> <span style="color: #009900;">(</span>a<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">179.</td>
<td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// Tous les cas pour les 28 fonctions disponibles dans DCC++ sont ici programmés</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">180.</td>
<td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// même si dans cet exemple nous n'avons utilisé que cinq fonctions (F0 à F4)</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">181.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">0</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">182.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">128</span> <span style="color: #339933;">+</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">183.</td>
<td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">184.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">5</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">185.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">176</span> <span style="color: #339933;">+</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">186.</td>
<td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">187.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">9</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">188.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">160</span> <span style="color: #339933;">+</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">189.</td>
<td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">190.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">13</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">191.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">222</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">192.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">" "</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">193.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">194.</td>
<td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">195.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">21</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">196.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">223</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">197.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">" "</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">198.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">199.</td>
<td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">200.</td>
<td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">201.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">">"</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">202.</td>
<td> </td><td><div style=""> sendReq<span style="color: #009900;">(</span>showResponse<span style="color: #339933;">,</span> urlDccpp<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">//... et on appele la fonction qui va envoyer l'information à DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">203.</td>
<td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">204.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">else</span> alert<span style="color: #009900;">(</span><span style="color: #ff0000;">"Vous devez sélectionner une locomotive !"</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">205.</td>
<td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr></table>
Ligne 168 si address et registre == 0, c’est qu’aucune loco n’a été choisie dans le menu ce qui conduit au message d’alerte et fin de la fonction ligne 204.
De la ligne 170 à la ligne 177, on commence à construire le message pour DCC++.
Les lignes de 174 et 176 sont très intéressantes mais aussi je le reconnais assez difficiles à comprendre pour un non initié au premier abord.
<table><tr>
<td bgcolor="#d9ffda" align="right">174.</td>
<td> </td><td><div style=""><span style="color: #b1b100;">for</span><span style="color: #009900;">(</span> var i <span style="color: #339933;">=</span> a<span style="color: #339933;">;</span> i <span style="color: #339933;"><</span> arguments.<span style="color: #202020;">length</span><span style="color: #339933;">;</span> i<span style="color: #339933;">++</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">175.</td>
<td> </td><td><div style=""> res <span style="color: #339933;">+=</span> $<span style="color: #009900;">(</span><span style="color: #ff0000;">'#F'</span><span style="color: #339933;">+</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span><span style="color: #009900;">)</span>.<span style="color: #202020;">prop</span><span style="color: #009900;">(</span> <span style="color: #ff0000;">"checked"</span> <span style="color: #009900;">)</span> <span style="color: #339933;">?</span> Math.<a href="geshi/redirect.php?language=arduino&search=pow"><span style="color: #000066;">pow</span></a><span style="color: #009900;">(</span><span style="color: #0000dd;">2</span><span style="color: #339933;">,</span> i<span style="color: #009900;">)</span> <span style="color: #339933;">:</span> <span style="color: #0000dd;">0</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">176.</td>
<td> </td><td><div style=""> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">fn</span><span style="color: #009900;">[</span>i<span style="color: #009900;">]</span> <span style="color: #339933;">=</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">177.</td>
<td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr></table>
Ligne 174, il s’agit d’une boucle qui s’arrêtera quand on aura atteint le nombre de paramètres reçus (arguments.length), comme nous venons de le voir juste avant.
Ligne 175, nous allons regarder cela pas à pas :
- la variable
res que nous avons initialisée ligne 169. Il suffit de lui affecter la valeur "0" pour qu’elle prenne le type Entier. C’est elle qui va nous servir à construire la valeur finale qui sera envoyée à DCC++ - la variable
param de type String. Ce sera le message envoyé à DCC++ -
$('#F'+[i]) désigne un élément du DOM, nous le savons par $('# , puis F + le compteur de la boucle [i]. Ainsi, à chaque tour de la boucle, nous savons que nous "pointerons" sur $('#F0'), puis $('#F1') et ainsi de suite. En JQuery $('#F0') est un objet et cet objet nous permet d’accéder à des fonctions qui lui appartiennent. Nous avons déjà vu $('#F0').val() qui retourne la valeur contenue dans l’objet ou $('#F0').val(x) qui permet de passer la valeur x à l’objet. Ici nous utilisons la fonction prop() de l’objet qui retourne la propriété de l’objet. En fait ici, $('#F'+[i]).prop( "checked" ) cherche à savoir si l’objet a la propriété "checked", s’il est coché ou non. Comprenez cette formulation comme : if($('#F'+[i]).prop( "checked" )). La réponse est true ou false. Comme nous sommes en présence d’une fonction dite "ternaire" ou conditionnelle : si la condition est vraie, donc ici si la propriété de $('#F'+[i]) est "checked", alors on applique ce qui est juste derrière le " ?", sinon, on applique ce qui est derrière les " :" ici 0.
Mais nous n’avons à priori pas fini car que veut dire Math.pow(2, i) ? Math.power c’est la fonction "puissance" du premier argument de la fonction, avec le second.
Alors en entier maintenant : Si la case $('#F'+[i]) est cochée, alors mettre 2 à la puissance i et retourner cette valeur à res, sinon retourner 0 à res.
Math.pow(2, i) nous permet d’écrire en DECIMAL le bit de chaque fonction.
Si F0 est décoché, le bit est 0 sinon le bit est 1. Eh oui vous faisiez quoi pendant vos cours de math ? 2 puissance 0 = 1 !
pour F1 2^1 = 2
pour F2 2^2 = 4
ainsi de suite. A supposer que F0 + F1 + F2 soient activées, la somme est alors 1+2+4 = 7. Le binaire de 7 est 00000111, on retrouve bien nos trois fonctions cochée égales à 1 (les bits se lisants de droite à gauche) CQFD !
La ligne suivante met à jour la valeur fn de l’objet courant locomotive à cette valeur.
Le code suivant nécessite qu’on s’y attarde aussi un peu. Nous nous rappelons que les fonctions appelantes étaient de type setFunction(0, 1, 2, 3, 4) si elles étaient situées dans la série des fonctions de 0 à 5 ou setFunction(5, 6, 7, 8) pour les fonctions de 5 à 8 etc...
L’instruction switch() vous la connaissez, c’est la même que pour l’Arduino. Elle va prendre pour condition (a) le premier paramètre passé à la fonction. Et alors, je vous le donne en mille, si (a) = 0 nous sommes dans la première série de fonction, si (a) = 5 dans la deuxième série etc...
<table><tr><td bgcolor="#d9ffda" align="right">178.</td>
<td> </td><td><div style=""><span style="color: #b1b100;">switch</span> <span style="color: #009900;">(</span>a<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">179.</td>
<td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// Tous les cas pour les 28 fonctions disponibles dans DCC++ sont ici programmées</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">180.</td>
<td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// même si dans cet exemple nous n'avons utilisé que 5 fonctions (F0 à F4)</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">181.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">0</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">182.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">128</span> <span style="color: #339933;">+</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">183.</td>
<td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">184.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">5</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">185.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">176</span> <span style="color: #339933;">+</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">186.</td>
<td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">187.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">9</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">188.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">160</span> <span style="color: #339933;">+</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">189.</td>
<td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">190.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">13</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">191.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">222</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">192.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">" "</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">193.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">194.</td>
<td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">195.</td>
<td> </td><td><div style=""> <span style="color: #b1b100;">case</span> <span style="color: #0000dd;">21</span><span style="color: #339933;">:</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">196.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #0000dd;">223</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">197.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">" "</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">198.</td>
<td> </td><td><div style=""> param <span style="color: #339933;">+=</span> res<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">199.</td>
<td> </td><td><div style=""> <span style="color: #000000; font-weight: bold;">break</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">200.</td>
<td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr></table>
Et donc le message qui avait été commencé à construire dans la variable param va continuer à se construire ici. Je n’entre pas dans le détail de cette construction que vous retrouverez sur le gitHub de DCC++
Et puis comme tout à l’heure, on appele la fonction sendReq() qui va envoyer le message.
<table><tr><td bgcolor="#d9ffda" align="right">202.</td><td> </td><td><div style="">sendReq<span style="color: #009900;">(</span>showResponse<span style="color: #339933;">,</span> urlDccpp<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">//... et on appele la fonction qui va envoyer l'information à DCC++</span></div></td></tr></table>
J’ai tenu à placer dans ce controller le slider de réglage du son qui va vous donner l’exemple de code nécessaire à la modification de cv’s.
Ligne 334
<table><tr><td bgcolor="#d9ffda" align="right">334.</td><td> </td><td><div style=""><span style="color: #009900;"><<a href="http://december.com/html/4/element/input.html"><span style="color: #000000; font-weight: bold;">input</span></a> <span style="color: #000066;">id</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"volumeSlider"</span> <span style="color: #000066;">type</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"range"</span> min<span style="color: #66cc66;">=</span><span style="color: #ff0000;">"0"</span> max<span style="color: #66cc66;">=</span><span style="color: #ff0000;">"0"</span> <span style="color: #000066;">value</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">""</span> <span style="color: #000066;">class</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">""</span> <span style="color: #000066;">onChange</span><span style="color: #66cc66;">=</span><span style="color: #ff0000;">"setCv(63, this.value)"</span> <span style="color: #66cc66;">/</span>></span></div></td></tr></table>
Il n’y a rien ici que nous n’ayons déjà abordé.
this qui fait référence à l’objet volumeSlider pour nous en renvoyer la valeur volumeSlider.value. La constante 63 en premier paramètre est tout simplement la valeur de la cv pour le son, du moins pour la plupart des décodeurs. Je n’ai pas fait dans la complication.
Cependant, notez min="0" et max="0". Outre le fait qu’il est bien sûr possible de paramétrer le mini du slider et son maxi, vous vous étonnerez peut être que ces valeurs soient à 0. Rappelez vous la fonction checkLoco() sur le menu avec ce lignes :
<table><tr><td bgcolor="#d9ffda" align="right">100.</td><td> </td><td><div style="">$<span style="color: #009900;">(</span><span style="color: #ff0000;">'#volumeSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">attr</span><span style="color: #009900;">(</span><span style="color: #ff0000;">"max"</span><span style="color: #339933;">,</span> locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">volumeSonMax</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span><span style="color: #666666; font-style: italic;">// Mise à jour du niveau max volume pour la loco sélectionnée</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">101.</td><td> </td><td><div style="">$<span style="color: #009900;">(</span><span style="color: #ff0000;">'#volumeSlider'</span><span style="color: #009900;">)</span>.<span style="color: #202020;">val</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>x<span style="color: #009900;">]</span>.<span style="color: #202020;">volumeSon</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr></table>
Pour chaque loco, on affecte à la valeur maxi ce qui a été entré dans le fichier JSon des paramètres de locomotives.
Concernant la fonction setCV() aussi vous commencez à être familiarisé. Je ne m’y attarderai donc pas.
<table><tr><td bgcolor="#d9ffda" align="right">207.</td><td> </td><td><div style="">setCv <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>cv<span style="color: #339933;">,</span> value<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">208.</td><td> </td><td><div style=""> <span style="color: #b1b100;">if</span><span style="color: #009900;">(</span>locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span> <span style="color: #339933;">></span> <span style="color: #0000dd;">0</span> <span style="color: #339933;">&&</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">register</span> <span style="color: #339933;">></span> <span style="color: #0000dd;">0</span><span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">209.</td><td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">""</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">210.</td><td> </td><td><div style=""> var param <span style="color: #339933;">=</span> <span style="color: #ff0000;">"<w "</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// Formatage spécifique du message pour DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">211.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> locomotives<span style="color: #009900;">[</span>curId<span style="color: #009900;">]</span>.<span style="color: #202020;">address</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">// On met l'adresse de la loco dans le message</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">212.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">" "</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">213.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> cv<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">214.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">" "</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">215.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> value<span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">216.</td><td> </td><td><div style=""> param <span style="color: #339933;">+=</span> <span style="color: #ff0000;">">"</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">217.</td><td> </td><td><div style=""> sendReq<span style="color: #009900;">(</span>showResponse<span style="color: #339933;">,</span> urlDccpp<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">//... et on appele la fonction qui va envoyer l'information à DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">218.</td><td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">219.</td><td> </td><td><div style=""> <span style="color: #b1b100;">else</span> alert<span style="color: #009900;">(</span><span style="color: #ff0000;">"Vous devez sélectionner une locomotive !"</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">220.</td><td> </td><td><div style=""><span style="color: #009900;">}</span><span style="color: #339933;">;</span></div></td></tr></table>
Maintenant, avec la fonction sendReq(), nous arrivons à la fin des difficultés et à la fin aussi de notre exposé. C’est elle qui permet l’envoi, via Ethernet, à DCC++ des instructions. On l’a rencontrée à plusieurs reprises.
<table><tr><td bgcolor="#d9ffda" align="right">217.</td><td> </td><td><div style="">sendReq<span style="color: #009900;">(</span>showResponse<span style="color: #339933;">,</span> urlDccpp<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span><span style="color: #339933;">;</span> <span style="color: #666666; font-style: italic;">//... et on appele la fonction qui va envoyer l'information à DCC++</span></div></td></tr></table>

Petit mais costaud !
<table><tr><td bgcolor="#d9ffda" align="right">222.</td><td> </td><td><div style="">sendReq <span style="color: #339933;">=</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>callback<span style="color: #339933;">,</span> url<span style="color: #339933;">,</span> param<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">223.</td><td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// C'est la fonction d'envoi des données à à DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">224.</td>
<td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// le premier paramétre "callback" sert à désigner la fonction qui sera appelée en cas de succès</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">225.</td>
<td> </td><td><div style=""> <span style="color: #666666; font-style: italic;">// Ici pour tous les envois, c'est la fonction "showResponse()" qui sert à afficher le callback de DCC++</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">226.</td>
<td> </td><td><div style=""> $.<span style="color: #202020;">ajax</span><span style="color: #009900;">(</span><span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">227.</td>
<td> </td><td><div style=""> type<span style="color: #339933;">:</span> <span style="color: #ff0000;">"POST"</span><span style="color: #339933;">,</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">228.</td>
<td> </td><td><div style=""> url<span style="color: #339933;">:</span> url<span style="color: #339933;">,</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">229.</td>
<td> </td><td><div style=""> data<span style="color: #339933;">:</span> param<span style="color: #339933;">,</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">230.</td>
<td> </td><td><div style=""> dataType<span style="color: #339933;">:</span> <span style="color: #ff0000;">"text"</span><span style="color: #339933;">,</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">231.</td>
<td> </td><td><div style=""> success<span style="color: #339933;">:</span> <span style="color: #000000; font-weight: bold;">function</span> <span style="color: #009900;">(</span>data<span style="color: #009900;">)</span> <span style="color: #009900;">{</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">232.</td>
<td> </td><td><div style=""> callback<span style="color: #009900;">(</span>data<span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">233.</td>
<td> </td><td><div style=""> <span style="color: #009900;">}</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">234.</td>
<td> </td><td><div style=""> <span style="color: #009900;">}</span><span style="color: #009900;">)</span><span style="color: #339933;">;</span></div></td></tr><tr><td bgcolor="#d9ffda" align="right">235.</td>
<td> </td><td><div style=""><span style="color: #009900;">}</span></div></td></tr></table>
J’ai intitulé ce passage « petit mais costaud » car nous avons avec l’objet $.ajax probablement ce qui se fait de mieux en matière de bibliothèque et de concision. Une bibliothèque, vous savez, c’est une sorte de boite noire avec des lignes et des lignes de code à l’intérieur, des trucs très complexes qui s’appellent les uns les autres. Mais qui, pour l’utilisateur, sont finalement très simples à utiliser. DCC++ en est une démonstration qui d’ailleurs, plus qu’une bibliothèque, est selon moi une application à part entière.
Eh bien c’est pareil pour $.ajax. Imaginez qu’il y a dedans l’essentiel de la technique de ce qu’on appelle le Web 2.0. Voir la page Wikipedia
$.ajax contient XMLHttpRequest qui était déjà une grande avancée de programmation, mais les développeurs de JQuery ont encore concentré cet objet dans ces six caractères « $.ajax »
La suite de la fonction, ce ne sont que les paramètres. On précise que la méthode pour passer les paramètres sera POST, l’url qui est ici est celle de notre MEGA avec DCC++ (Ligne 46 : var urlDccpp = "http://192.168.1.200:2560/"), les datas à envoyer (les messages construits dans les fonctions respectives) le type de datas. $.ajax nous offre même en prime un callback "on succes" si tout c’est bien passé, rappelez vous OK 200. Le premier paramètre passé à la fonction sendReq, c’est la fonction que l’on veut executer quand tout c’est bien passé. En l’occurence ici, la fonction showResponse() qui va afficher dans le champ #log le message renvoyé par DCC++.
Ces messages sont de syntaxe :
"<" = Begin DCC++ command
"T" = (upper case T) DCC++ Cab command was sent from DCC++ BaseStation
"1" = register 1 was changed
"20" = set to speed 20
"1" = forward direction
">" = End DCC++ command
Vous les retrouvez sur la page déjà citée du gitHub de DCC++
En conclusion :
1 - Ethernet est selon moi une technologie d’échange d’information qui a toute sa place sur nos réseaux ferroviaires.
2 – Cela nous donne accès à des outils de développements riches comme le HTML 5 et le CSS en particulier pour ce qui est des interfaces.
3 – JavaScript qui est le langage de programmation pour le web est un langage puissant et très complet assez proche dans sa syntaxe de langages comme le C ou le C++. Les bibliothèques comme JQuery simplifient grandement les développements surtout pour les débutants.
4 – JavaScript est sans doute le langage qui bénéficie des plus gros investissements en R&D au monde. Pour s’en convaincre, il n’y a qu’a s’intéresser à ce que Google a fait avec Angular JS et de ce que fait Microsoft avec TypeScript. Regardez ce qu’est le Data Binding avec Angular JS, un régal.
Enfin, pour vous montrer « modestement » ce qu’il est possible de faire, j’avais déjà présenté il y a quelques mois une application plus complète « tournant » avec DCC++ et réalisée avec Angular JS que vous pouvez voir ici :
N’hésitez pas à me poser vos questions auxquelles j’essayerai de répondre au mieux.