L’article Affichage publicitaire avec Arduino (1) vous a montré comment réaliser un mobilier urbain publicitaire avec un mini-écran couleur de 0,95 pouce ayant une résolution de 96 par 64 pixels. L’écran pouvait être utilisé pour un affichage horizontal ou vertical. En fait, de nos jours, les affichages publicitaires utilisent en majorité des écrans verticaux ; cet article va donc vous montrer comment on peut obtenir un tel mobilier urbain en utilisant un écran dont la résolution est 80 par 160 pixels.
Affichage publicitaire
Affichage publicitaire avec Arduino (2)
Affichage publicitaire vertical
.
Par : ,
DIFFICULTÉ :★★☆
Si vous n’avez pas encore lu l’article Affichage publicitaire avec Arduino (1), c’est le moment de le faire car nous y ferons souvent référence, histoire de ne pas répéter ce que nous avons déjà dit. Vous y trouverez ce qui caractérise un écran et comment celui-ci doit être connecté à une carte Arduino. Pour réaliser notre affichage vertical, nous utiliserons les mêmes principes mais avec un écran différent.
Choix de l’écran
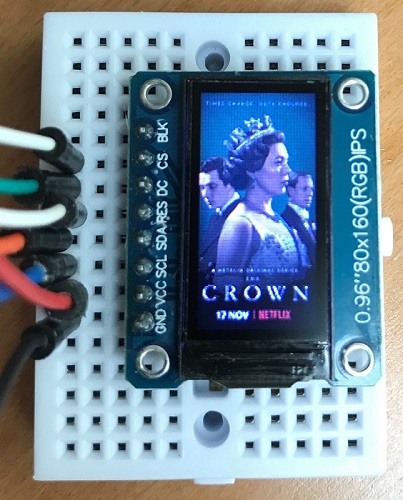
L’écran utilisé dans cet article est un écran couleur TFT [1] de 0,96 pouce, connecté en SPI, de résolution 160 x 80 [2], affichant 65536 couleurs en RGB [3], et avec un contrôleur ST7735 (figure 1).
Cet écran peut se trouver sur internet pour moins de deux euros : voici un lien vers AliExpress mais vous êtes libre d’acheter l’écran chez un autre revendeur. Les dimensions du circuit imprimé sont 24 mm par 30 mm pour une épaisseur de 2.8 mm. L’écran fait 10.8 mm de large pour 21.7 mm de haut, ce qui fait une diagonale de 24.2 mm (0.96 pouce).
La firme Adafruit produit également un tel écran appelé Adafruit Mini TFT Breakout qui a l’avantage d’avoir son lecteur de carte micro-SD incorporé ainsi qu’un régulateur de tension abaissant le 5 V d’Arduino à 3,3 V nécessaires au contrôleur ST7735 et un adaptateur de signaux logiques 5V -> 3.3V pour le bus SPI. Un tel concentré de technologie a évidemment un coût plus élevé. Adafruit a de plus produit les bibliothèques nécessaires à l’utilisation de ses produits et également un tutoriel (en anglais) pour découvrir ce mini écran.
Nous avons fait le choix de l’écran d’origine asiatique et c’est là que les ennuis ont commencé ; si cet article est écrit, c’est que nous les avons résolus et nous allons vous expliquer comment.
Connexion de l’écran à la carte Arduino
L’écran contient un régulateur de tension incorporé 3.3 V et du coup, sa broche VCC peut donc être reliée au +5 V d’une carte Arduino Uno ou Nano. La question se pose pour le bus SPI : celui d’Arduino est en 5 V et celui du contrôleur ST7735 en 3.3 V. Un rapide coup d’œil à la notice du ST7735 nous dit que le voltage de la logique d’entrée accepte jusqu’à VDDI + 0.3 V avec VDDI qui désigne l’alimentation de la logique et qui peut aller jusqu’à 4.6 V. On arrive donc à 4.9 V et comme le constructeur a dû se ménager une petite marge, on peut penser qu’on peut relier notre écran au bus SPI d’une carte Arduino Uno ou Nano ; d’ailleurs, tous les tutos trouvés sur internet font ainsi. Effectivement, si nous avions acheté la carte Adafruit, nous n’aurions pas ce problème et nous n’aurions pas à risquer deux euros pour vérifier que notre écran survivra !
L’écran ayant effectivement survécu, nous l’avons donc relié à une carte Arduino (Uno ou Nano) selon le plan de montage donné dans l’article précédent. Nous rappelons le branchement des sorties avec le tableau ci-dessous, sans oublier qu’il faut aussi connecter le lecteur de carte micro-SD au bus SPI.
| Couleur | Uno | Ecran | Carte SD |
|---|---|---|---|
| Rouge | 5 V | Vcc | Vcc |
| Noir | GND | GND | GND |
| Vert | D4 | - | CS |
| Vert | D8 | D/C (DC) | - |
| Gris | D9 | RES | - |
| Violet | D10 | CS | - |
| Orange | D11 | DIN (SDA) | COPI (MOSI) |
| Jaune | D12 | - | CIPO (MISO) |
| Bleu | D13 | CLK (SCL) | SCK |
Bibliothèques utilisées
Ce sont quasiment les mêmes que dans les programmes donnés dans l’article Affichage publicitaire avec Arduino (1), sauf celle qui concerne le contrôleur de l’écran. Nous avons utilisé la bibliothèque Adafruit_ST7735 qu’il faut au préalable installer dans l’IDE grâce au gestionnaire de bibliothèque ; cette fois, vous pouvez installer la version la plus récente (1.9.3 à la date d’écriture de l’article). Cette bibliothèque sert également au contrôleur ST7789, comme on le voit dans son titre quand on l’installe. Bien sûr, nous utilisons également les bibliothèques Adafruit_GFX, SPI et SD, comme dans l’article précédent.
Le programme
Il est conçu selon le même principe que les programmes donnés dans l’article Affichage publicitaire avec Arduino (1) : nous avons utilisé la même fonction d’affichage d’images bitmap appelée « bmpDraw ». Auparavant, il a fallu instancier l’écran : ceci est fait à la ligne 19 du programme grâce à :
// Ecran 0.96" controleur ST7735 - For 0.96" TFT with ST7735 use
Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_RST);Les arguments de la fonction sont les numéros de broches servant à sélectionner l’écran (TFT_CS), à envoyer les ordres de contrôle (TFT_DC) et au reset (TFT_RST). Ces broches sont déclarées par des #define et sont les mêmes que dans l’article précédent.
Il faut initialiser l’écran dans le setup et ceci est fait à la ligne 34 du programme grâce à :
tft.initR(INITR_MINI160x80);
Enfin, dans la fonction bmpDraw, la ligne qui envoie les pixels colorés à l’écran est aussi un peu différente :
tft.pushColor(tft.color565(r,g,b));
Voilà, les quatre modifications ont été faites : bibliothèque pour le ST7735, instanciation de l’écran, initialisation de l’écran et fonction bmpDraw. Les programmes sont donnés dans l’archive située en fin d’article.
Création des images à afficher
La méthode a été largement décrite dans l’article Affichage publicitaire avec Arduino (1) avec le logiciel « Paint ». On rappelle que les images doivent être au format bitmap 24 bits. L’écran étant fait pour une utilisation verticale (même s’il est possible de l’utiliser à l’horizontale), les dimensions de l’image doivent être de 80 x 160 (et non l’inverse). Il faut donc partir d’une partie d’image dont la hauteur est deux fois la largeur.
Nous avons donc repris l’image trouvée sur internet de la petite robe noire (parfum de Guerlain) pour en faire une image verticale à la bonne dimension, et nous l’avons enregistrée au bon format et copiée sur notre carte micro-SD.
Premier essai, première déception
L’image s’affiche sur l’écran, mais les couleurs ne correspondent pas. En fait, les tons rosés de l’image sont remplacés par des tons verts, donnant l’impression que l’image est affichée en négatif (la bonne époque des pellicules photos en couleur). Pour le vérifier, nous décidons de créer l’image en négatif grâce au logiciel gratuit Gimp (menu Couleurs > Inverser) : l’affichage sur l’écran ne donne pas un positif mais présente des teintes qui ne correspondent pas non plus aux couleurs d’origine (le problème aurait été trop simple à résoudre !). Il faut donc se plonger dans la documentation du contrôleur ST7735 pour essayer de comprendre et faire quelques essais.
Le codage des couleurs
Le codage des couleurs est expliqué dans la documentation de la bibliothèque Adafruit_GFX. Chaque point de l’image (pixel) est représenté par un mot de 16 bits non signé, codant chaque canal de couleur (RGB pour rouge, vert, bleu) comme le montre la figure 2. Les cinq bits les plus significatifs représentent la couleur rouge, les six bits du milieu la couleur verte et les cinq bits les moins significatifs la couleur bleue, soit seize bits au total. Ce codage est souvent référencé par 565 comme on le verra dans le programme avec la fonction qui envoie les couleurs à l’écran. La couleur verte a un bit de plus parce que nos yeux sont plus sensibles au vert.
Si maintenant, on étudie la notice du ST7735, on voit que celui-ci peut fonctionner dans deux modes : l’ordre des canaux peut être R, G, B ou bien B, G, R. Nous en avons donc conclu qu’il pourrait bien y avoir une inversion des canaux R et B. En fait, la bibliothèque a été écrite pour des produits Adafruit et donc l’initialisation se fait certainement très bien pour un écran Adafruit, peut-être moins bien pour un écran d’une autre marque.
Nous avons donc fait quelques essais, en affichant une page rouge dans le setup. Et bien nous avons obtenu une page jaune ! De la même manière, si on veut une page jaune, on en obtient une rouge.
D’après la figure 2, un pixel rouge serait codé 11111 000000 00000 (il n’y a que du rouge). Un pixel jaune lui serait un mélange de rouge et de vert ; il serait codé 11111 111111 00000 (il y a du rouge et du vert). La figure 3 permet de comprendre : la première ligne représente ce qu’on veut (du rouge), la deuxième ce qu’on obtient (du jaune). Considérons la couleur jaune et commençons par inverser tous les bits de chacun des canaux : nous obtenons la ligne 3 de la figure 3. Maintenant, échangeons le canal R avec le canal B : nous obtenons la ligne 4 qui est identique à la ligne 1. Nous sommes partis du jaune et nous obtenons du rouge.
Dans la fonction bmpDraw, nous avons donc modifié l’instruction qui envoie les couleurs à l’écran de la façon suivante :
// Convert pixel from BMP to TFT format, push to display
b = sdbuffer[buffidx++];
g = sdbuffer[buffidx++];
r = sdbuffer[buffidx++];
// L'instruction suivante a ete modifiee car probleme affichage de couleurs.
// (A l'origine, l'instruction etait : tft.pushColor(tft.color565(r,g,b));)
tft.pushColor(tft.color565(~b,~g,~r));Ceci est d’ailleurs expliqué en commentaire : par rapport à l’instruction initiale, on a interverti les canaux R et B et on a inversé tous les bits grâce au caractère tilde (opérateur bitwise not). Les programmes fournis dans l’archive en fin d’article sont opérationnels pour un écran acheté sur le marché asiatique et vous n’avez donc rien à modifier. Si toutefois vous aviez des problèmes d’affichage de couleur, la première chose à faire serait de remettre l’instruction telle qu’elle figure dans la fonction de la bibliothèque GFX.
Programmes et images
L’archive ci-dessous contient deux programmes et quelques échantillons d’images qu’il faudra copier sur la carte micro-SD (à la racine, c’est-à-dire pas dans un dossier).
Le programme Diaporama_demo_80x160.ino affiche trois images verticales et une image horizontale pour ceux qui veulent utiliser l’écran horizontalement (attention, cette image se regarde à l’horizontale mais ses dimensions sont tout de même 80 de large pour 160 de haut).
Le programme Diaporama_publicitaire_80x160.ino affiche huit images publicitaires ; c’est ce programme que vous utiliserez pour votre montage.
Retrait des marges disgracieuses
L’affichage des images fournies dans l’archive se fait sans problème, cependant on constate une petite marge sur le bord droit de l’écran (tenu verticalement avec le connecteur à gauche), ainsi que sur le bord inférieur. Il faut vraiment une loupe pour voir cela et beaucoup de spectateurs ne s’en rendraient même pas compte, mais tout de même. Voici la méthode pour régler ce problème.
Ce qui suit oblige à aller modifier un fichier de la bibliothèque Adafruit_ST7735, ce qui n’est pas anodin pour le fonctionnement de la bibliothèque si vous ne faites pas exactement ce qu’il faut. Suivez bien les explications et pensez avant tout à faire une copie du fichier à modifier, afin de pouvoir le restaurer en cas de problèmes. Sinon, vous aurez à désinstaller la bibliothèque et à la réinstaller en totalité.
Allez dans le dossier où sont stockées les différentes bibliothèques (généralement Documents > Arduino > libraries). Ouvrez le dossier Adafruit_ST7735_and_ST7789_Library. Cherchez le fichier Adafruit_7735.cpp et ouvrez-le avec un éditeur de programmes comme Notepad++ ou bien Atmel Studio 7 [4]. Cherchez le texte montré par la figure 4 : on le reconnaît grâce à INITR_MINI160x80 (flèche rouge sur la figure). Entrez 26 et 1 (l’encadré rouge) à la place de 24 et 0. Enregistrez votre modification : la bibliothèque a été modifiée.
Il faut maintenant recompiler le programme et le téléverser à nouveau dans votre carte Arduino. La compilation se fera avec la bibliothèque modifiée et les marges disgracieuses disparaîtront de l’écran, comme le montre la figure 5. Cela n’était pas si compliqué !
Conclusion
Avec les deux articles, vous avez maintenant la possibilité de reproduire un mobilier urbain publicitaire en choisissant la forme et les dimensions de l’écran. De nos jours, la forme verticale est la plus fréquente, mais si vous préférez utiliser votre écran horizontalement, son rapport dimensionnel égal à deux en fait presque un écran de cinémascope. Sympathique non ?
[1] TFT LCD : Thin Film Transistor Liquid Crystal Display.
[2] C’est ce qu’indiquent les sites de vente, mais comme nous allons utiliser l’écran en orientation portrait (verticalement), la résolution est en fait 80 pixels de large et 160 pixels de haut, soit 80 x 160, comme l’indique l’inscription sur le circuit imprimé (figure 1).
[3] Red-Green-Blue ou si vous préférez Rouge-Vert-Bleu.
[4] Notepad++ est gratuit, ainsi qu’Atmel Studio 7 mais ce dernier n’existe que pour Windows